Do you want to add a featured posts section in the sidebar of your WordPress website?
Displaying your top content as featured posts in the sidebar can help you drive more traffic to your pillar articles.
In this article, we’ll show you how to easily display featured posts in the WordPress sidebar using multiple methods.

Why Add Featured Posts in WordPress Sidebar?
Sidebars are columns placed on the left or right of the content area on your WordPress website. Most website owners use this space by adding an email newsletter form, social media buttons, banner ads, or other kinds of content.
Another way you can use the sidebar is by displaying your top articles as featured posts. This helps you get more traffic to those articles, and helps your users to be able to discover your best content without looking for it.
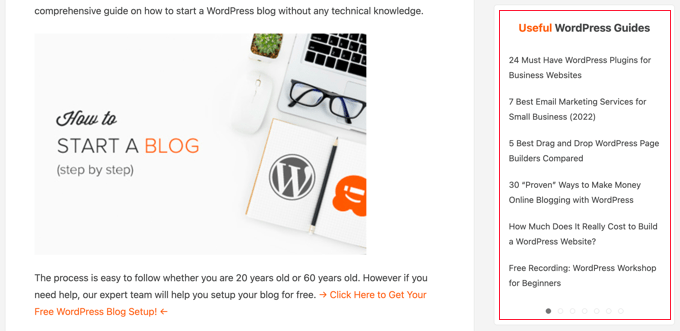
Here is how we feature our top articles on WPBeginner. This sidebar widget appears on all posts on our website.

That being said, let’s take a look at how to add featured posts in the WordPress sidebar to boost your pageviews and user engagement. We’ll cover four methods, and you can use the list below to quickly navigate through the article.
- Method 1. Featuring Posts in WordPress Sidebar Without a Plugin
- Method 2. Feature Posts in WordPress Sidebar Using Menus
- Method 3. Adding Featured Posts in WordPress Using Blocks
- Method 4. Display Featured Posts in WordPress With Thumbnails
Method 1. Featuring Posts in WordPress Sidebar Without a Plugin
This method is straightforward and does not require you to install any plugin on your website.
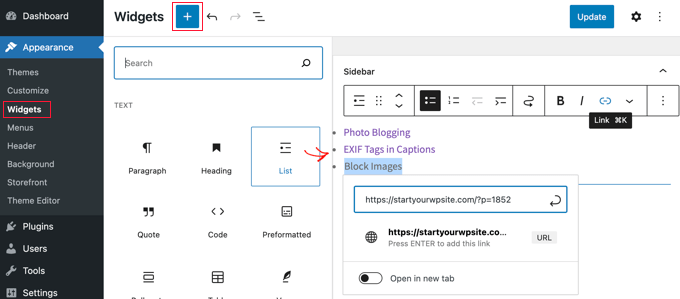
Simply go to Appearance » Widgets page and add a List widget to your WordPress sidebar using drag and drop.

This widget comes with a visual editor equipped with a few formatting buttons at the top. You can simply add titles of the posts you want to feature as a bulleted list.
To add your featured posts as list items, select the post title and then click on the link button to add a link to the blog post.
You can add a heading to the featured list by adding a Heading widget just above the list.

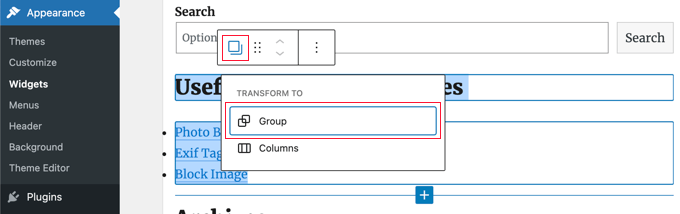
You can make the Heading and List widgets act as a single block by creating a group. Simply select both widgets and then click the Group icon. After that, you should select ‘Group’ from the pop up menu.
Don’t forget to click on the ‘Update’ button to store your changes.
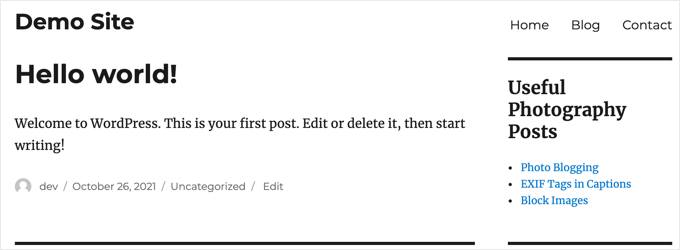
You can now visit your website to see your featured posts in action. This is how it looked on our demo site.

Method 2. Feature Posts in WordPress Sidebar Using Menus
This method is less direct but lets you manage your featured posts more effectively.
Instead of adding the featured post list in a list widget, we will create a navigation menu and then display it in the sidebar.
The advantage of this method is that you can easily add new posts without editing the widget, and you can reorganize the list with a drag & drop interface. You’ll also be able to use the menu in multiple places on your website without having to create a new list each time.
Creating a Featured Posts Menu
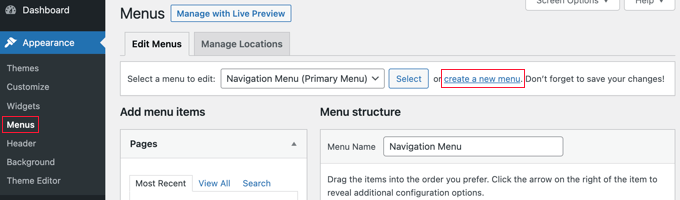
First, you need to visit the Appearance » Menus page and click the ‘create a new menu’ link.

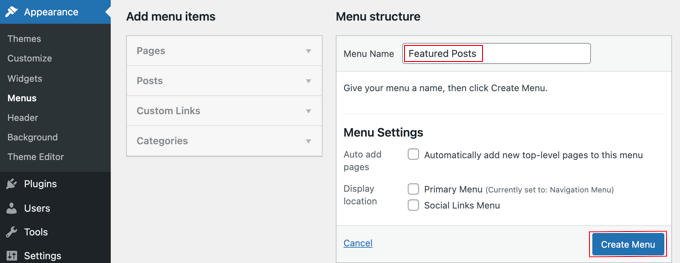
Next, you need to enter a name for your menu that helps you easily identify it whenever you need to add it somewhere.
After you’ve added a name, click on the ‘Create Menu’ button to continue.

WordPress will now create a new blank menu for you.
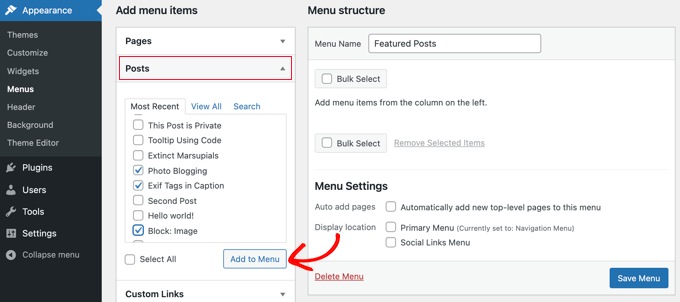
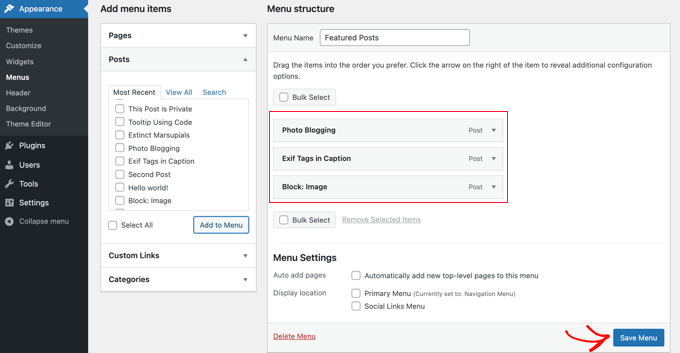
Now, you need to click on the ‘Posts’ tab from the left column to expand it. From here you need to select the posts you want to feature. You can find them under Recent, All, or use the search option to locate and select them.

After selecting the posts you want to add, click on the ‘Add to Menu’ button.
Your posts will now appear in the right column and you can edit each one of their titles by clicking on it. You can also rearrange them by simply dragging them up or down.

Once you are satisfied, click on the ‘Save Menu’ button to store your changes.
Your menu is now ready to be used.
Adding the Featured Posts Menu to Sidebar
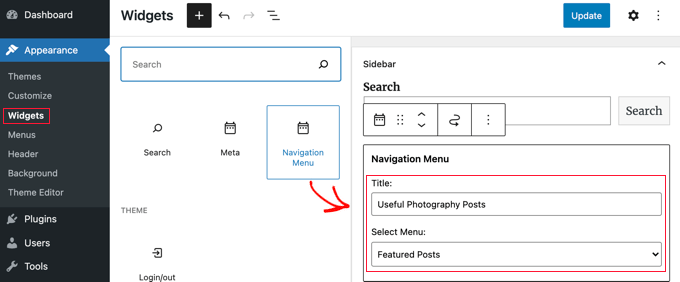
Simply go to the Appearance » Widgets page and add the ‘Navigation Menu’ widget to your sidebar using drag and drop.

Next, you need to provide a title for your sidebar menu widget and then select the featured posts menu you created earlier from the dropdown menu.
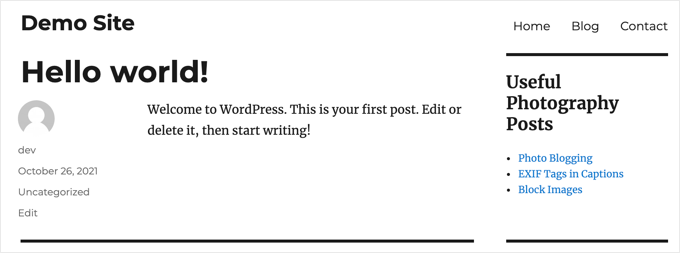
Don’t forget to click on the ‘Update’ button to store your widget settings. You can now visit your website to see your featured posts list in action.

Method 3. Adding Featured Posts in WordPress Using Blocks
Alternatively, you may want to display your feature posts inside a WordPress post or page. This is a good option if you’re using the page editor to create a custom homepage layout, or your theme may not have a sidebar.
This method is similar to Method 1, but allows you to feature posts in your WordPress posts and pages rather than the sidebar.
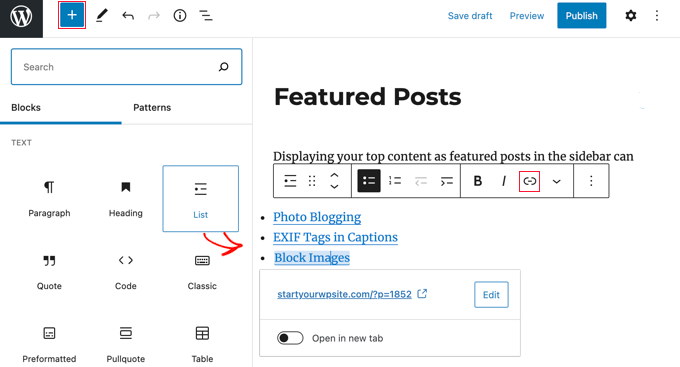
Simply edit a WordPress post or page where you want to showcase your featured posts. On the post edit screen, you should click on the add new block button (+) at the top and then add the List block to your content area.

Now you need to add the title of each blog post you want to feature as an item on the list. Then select the text and click on the link button in the toolbar to create a link to the article.
Once you are done, you can save your changes and update or publish the post.
How to Make the Feature Posts Block Reuseable
One great feature of the block editor is that you can save a block as a ‘reusable block’ and then add the same block in any posts or pages you want.
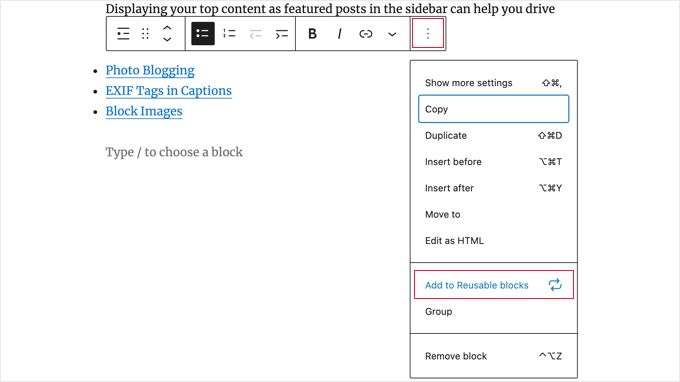
To make your feature posts block reusable, simply click on the three-dot menu icon in the block toolbar and select ‘Add to reusable blocks’.

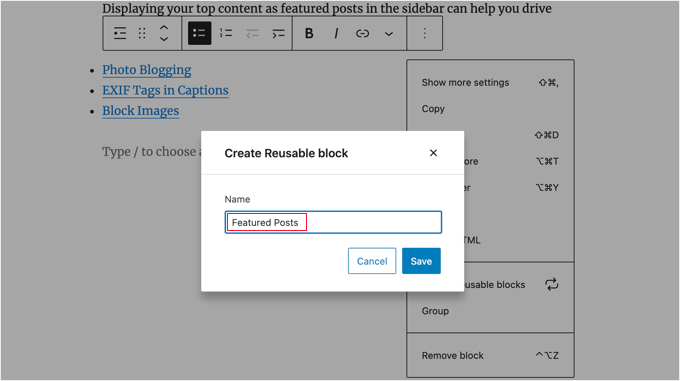
Next, you’ll be asked to provide a name for your reusable block. Give it a name that helps you easily identify it later.

Click on the Save button to save your reusable block.
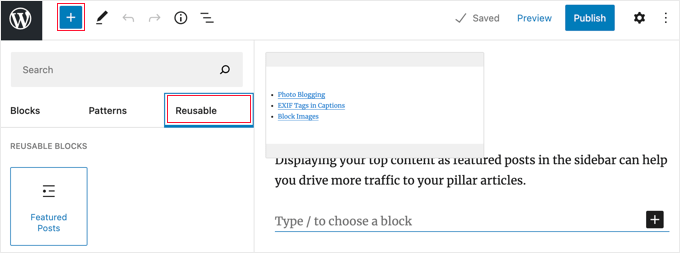
Now, you can easily add the featured posts block whenever you are editing a post or page. Simply click on the add new block button and look for your reusable block by typing its name.

You can also edit reusable blocks and it will automatically get updated everywhere. For more details, see our article on how to add reusable blocks in WordPress.
Method 4. Display Featured Posts in WordPress With Thumbnails
A simple plain list of links may often go unnoticed by your users. Using a plugin to display thumbnails with your featured posts will help users notice them more easily.
First, you need to install and activate the MonsterInsights plugin. For more details, see our step by step guide on how to install a WordPress plugin.
You’ll need a MonsterInsights Plus account or higher to display featured posts and access advanced tracking features. There is also a MonsterInsights Lite version that lets you get started with analytics on your site.
Upon activation, you’ll be taken to the MonsterInsights welcome screen inside your WordPress dashboard. Go ahead and click the ‘Launch the Wizard’ button to configure the plugin and connect Google Analytics with WordPress.

You can follow our step by step guide on how to add Google Analytics to WordPress.
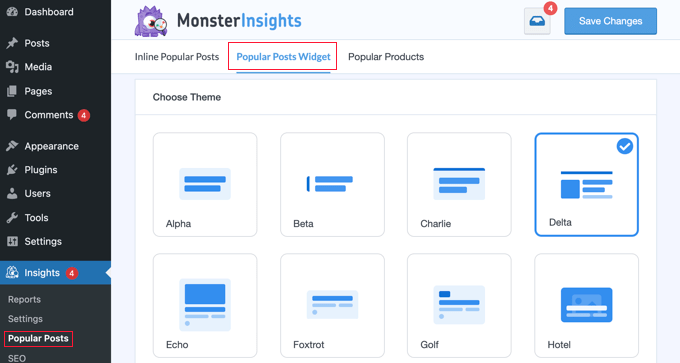
Once the plugin is set up, you’ll need to head over to Insights » Popular Posts in your WordPress admin area. Here you can select a theme for your popular posts widget.
You should start by clicking on the ‘Popular Posts Widget’ tab at the top of the page. However, if you want to display the list of featured posts in a post or page, then you should choose the ‘Inline Popular Posts’ tab instead.
Next, you should select a theme by clicking it.

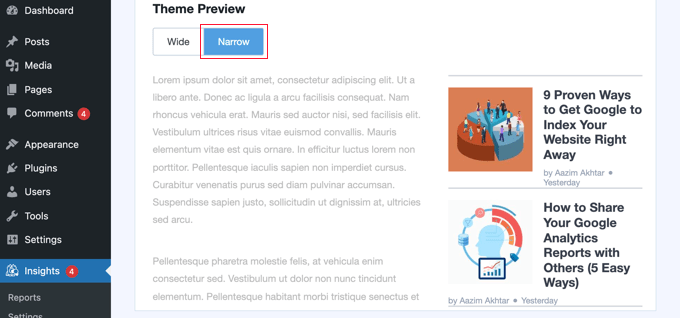
You will immediately see a preview of that theme in the Theme Preview area underneath. You will need to click the Narrow option to view the list as a widget.
Not all themes display thumbnails with the post title, so make sure you choose one that does. You will have to select the theme again when adding the widget to your WordPress sidebar, so make a note of it.

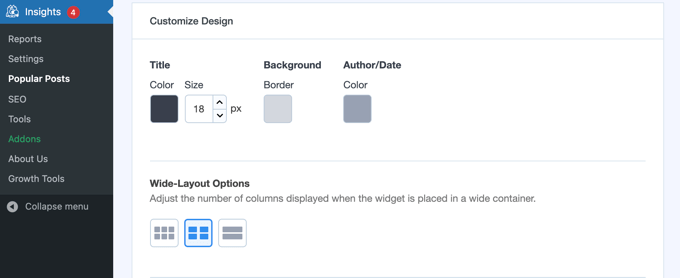
You can now scroll down to the Customize Design section.
Here you can adjust the color, size, and background of the title, author, and date. If you are placing the list in a post or page, then you can also choose the number of columns that will be used.

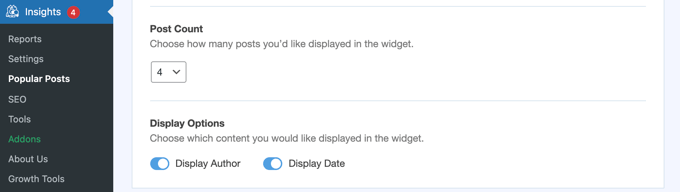
The Post Count setting lets you choose how many posts to display in the widget. The fewest posts you can display is 2 and the most is 10.
You can also choose which information will be displayed with the post title and thumbnail. By default, the author and date of the post will also be shown, but you can turn these settings off using the toggle buttons.

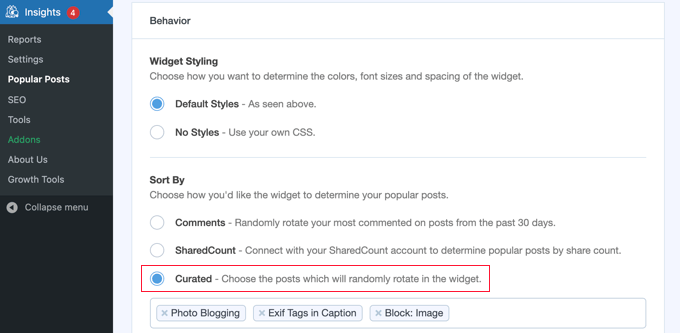
Next, you’ll need to scroll down to the Behavior section of the settings.
The Widget Styling option allows advanced users to style the featured post list using custom CSS code. For this tutorial, we’ll stay with the default styles.

You should sort the list using the Curated option. This allows you to select the posts that will be featured. Alternatively, you can have popular posts chosen automatically by clicking the Comments or SharedCount options instead.
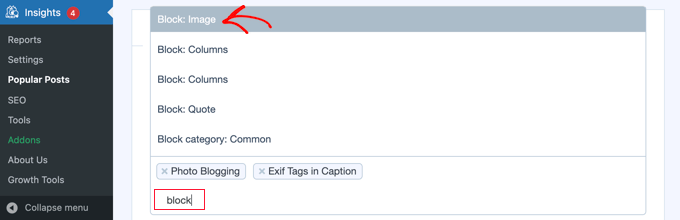
To add a post to the list, simply start typing its title. A list of matching posts will be displayed and you can click on the right one.

Make sure to include at least the same number of posts as the Post Count setting above. If you include more posts, then the widget will randomly rotate between them.
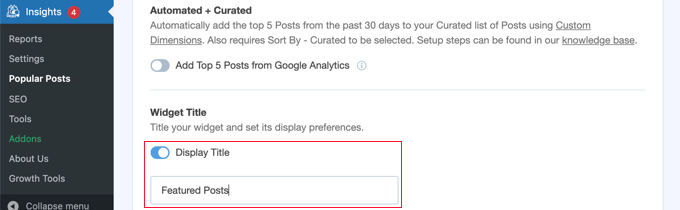
The Automated + Curated setting will automatically include your most popular five posts in the rotation. If you’d like that, just toggle the setting on.

The Widget Title allows you to display a title at the top of the widget. Feel free to add a title here, but you’ll have to type it again when you add the widget to your sidebar.
There are plenty of other settings for the MonsterInsights Popular Posts widget. For this tutorial we’ll go with the default settings for the remaining options.
When you’ve finished, you’ll need to scroll back to the top of the page and click the ‘Save Settings’ button to make the new widget available on your website.

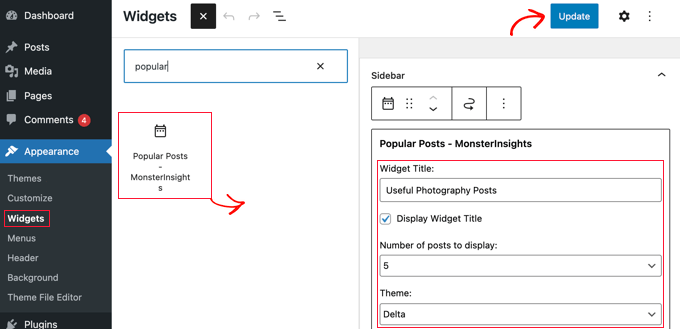
Now you need to navigate to Appearance » Widgets and add the ‘Popular Posts – MonsterInsights’ widget to your sidebar using drag and drop.

You will need to enter a title for the widget, select the number of posts to display, and choose the same theme as earlier in the tutorial. When you’ve finished, don’t forget to click the ‘Update’ button to store your widget settings.
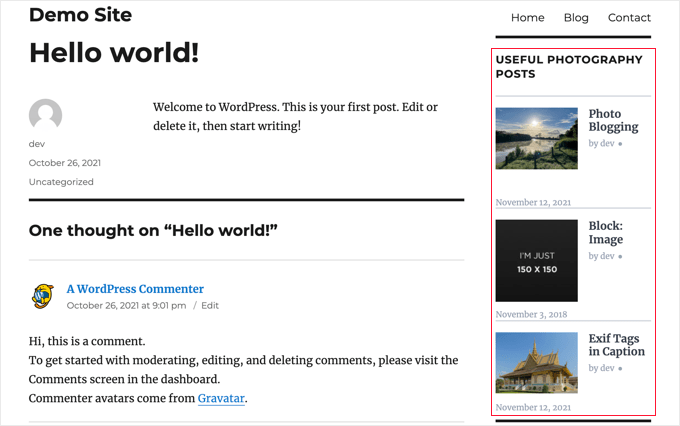
Feel free to visit your website to see your featured posts with thumbnails. This is how it looked on our demo website.

We hope this article helped you learn how to easily feature posts in the WordPress sidebar. You may also want to see our guide on the best email marketing services and best WordPress SEO plugins to grow your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
