Majority of WordPress users spend most of their time using the content editor to write posts and create pages. WordPress comes with an intuitive Gutenberg block editor that is very easy to use.
However, as a power user, you can significantly increase your productivity by learning some of the lesser-known tricks. This would allow you to create highly engaging content in less time.
In this article, we will share our expert-tips for mastering the WordPress content editor. These tips will teach you how to use the WordPress content editor like a pro.
1. Learning The Basic Blocks
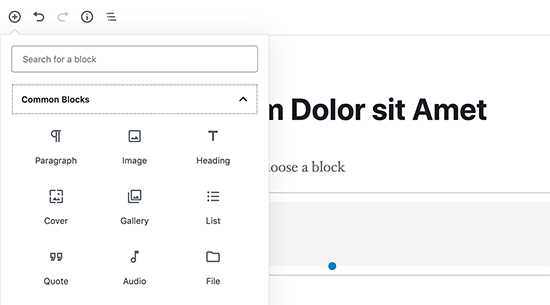
Blocks are the main building elements of the WordPress content editor, which is why it is sometimes referred to as the block editor.
Each element inside your content is made up of blocks. By default, WordPress comes with plenty of commonly used blocks such as paragraph, lists, images, galleries, and more.
You can use these blocks to create beautiful content layouts. This makes it important to explore different blocks and learn how you can use them in your content. We will mention some of the blocks later in this article as well.
2. Start Using Keyboard Shortcuts
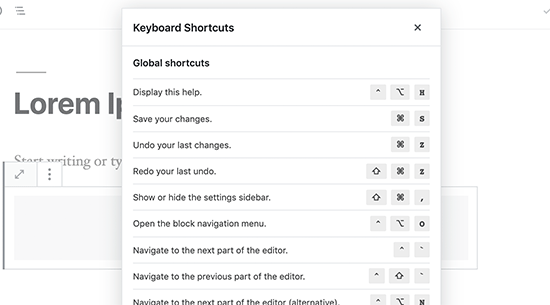
It is inefficient to move the mouse just to make some text bold or add a link. The content editor comes with several useful keyboard shortcuts that helps you accomplish common formatting tasks without using the mouse.
Using keyboard shortcuts help you save time and make you a faster writer. Check out our guide on the most time-saving keyboard shortcuts in WordPress.
3. Single and Double Line Spacing
Many beginner level users find it difficult to figure out how to create paragraphs and line breaks in WordPress.
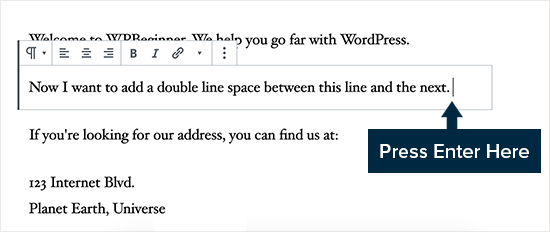
To add a new paragraph in the content editor, you simply need to press the Enter key. WordPress will add a new paragraph with double line spacing.
However if you only want a single line break, then you need to press Shift + Enter keys together.
Check out our guide on how to add single/double line spacing in WordPress.
4. Rearranging The Edit Screen
The content editor is basically a clean canvas with a top bar and a column on the right. This gives you a clean user interface to create your posts.
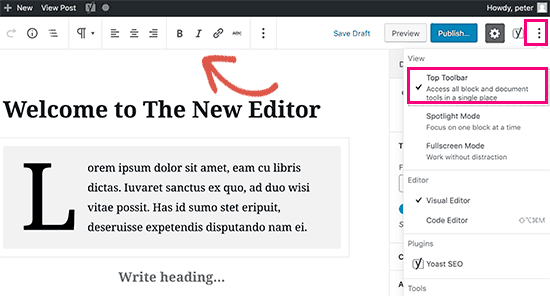
The editor displays a toolbar on top of the block that you are editing. You can move the toolbar by clicking on the three-dot menu in the top right corner of the screen.
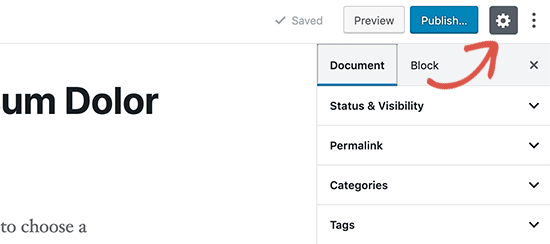
You can also show and hide the settings column by clicking on the gear icon at the top.
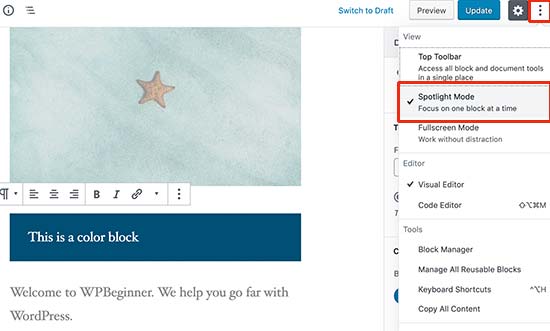
WordPress also makes it easy to switch to the Spotlight mode which makes the block you are in more noticeable by dimming rest of the content.
Need more white space on the screen? Switch to the fullscreen mode which gives you a clean canvas with just the toolbar at the top.

5. Changing Font Size in WordPress Visual Editor
We understand that typography plays a very important role in web content. You may want to use different font sizes to grab your audience’s attention or highlight different sections in a lengthy article.
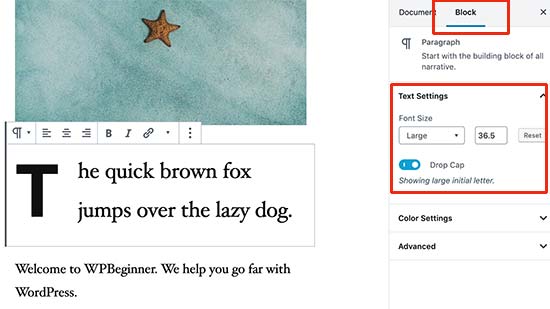
Simply select the block where you want to change the font size, and you will see the font size option in the block settings on the right.
6. Add Headings into Your Articles
Headings play an important role in improving readability. This is why search engines like Google also consider headings to be important for SEO. Using your focus keywords (words that users will use to search) in headings helps search engines understand the importance of those keywords.
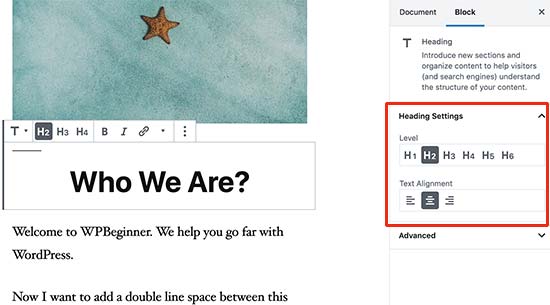
The content editor makes it easy to add headings to your articles. Simply select a heading block and then select a heading size and text alignment from the block settings.
You can also add a link to your heading, make it bold, or italicize it.
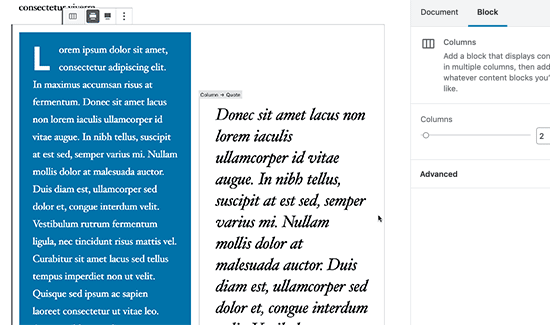
7. Adding Columns to Your Posts
WordPress content editor comes with a built-in column block, which allows you to add content into columns. This makes it easy to give your text a magazine like look.
Simply select and add a columns block to your editor. You can select the number of columns you want to add from the block settings.
Each column will automatically contain a paragraph block. You can easily add any other blocks that you want inside each column. For example, blockquotes, images, paragraphs, and more.
However, if you want to add an image next to some text, then you’d want to check the next tip.
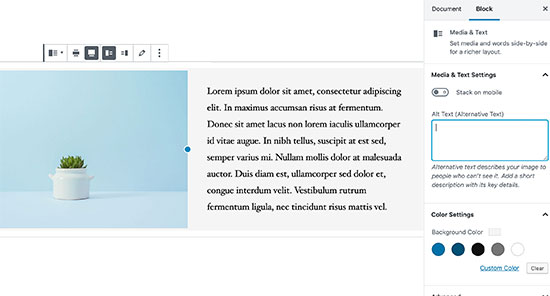
8. Adding Image Next to Text
In older versions of WordPress, it was quite challenging to add an image right next to some text with proper alignment. This problem was fixed with the Media & Text block.
It allows you to add an image next to the text block. It automatically adjusts the width and spacing between the two blocks.
You can make the block full-width and use the formatting options for the text block.
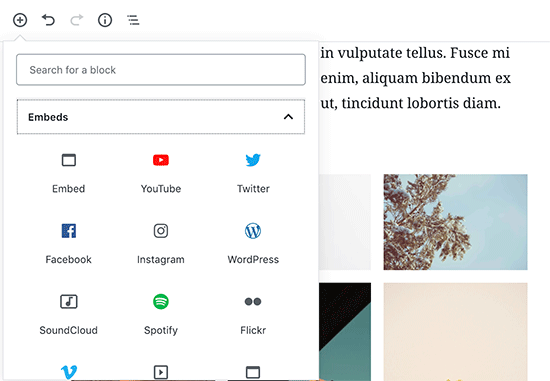
9. Adding YouTube Videos in WordPress
You can upload videos to your WordPress site. However, WordPress is not made to be used as a streaming platform and most WordPress hosting companies cannot serve large files adequately.
To learn more about this, see our article about why you should never upload videos to your WordPress site.
Instead, we recommend uploading your videos to YouTube or other stream sites and then embed them into your WordPress posts and pages.
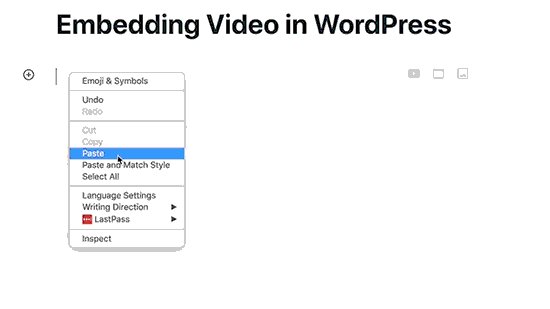
You can use the YouTube block to simply paste the URL of the video you want to add, and WordPress will automatically embed it for you.
You can also paste the video URL inside a paragraph or any text block, and WordPress will automatically convert it into the YouTube block.
10. Creating Tables in WordPress Posts
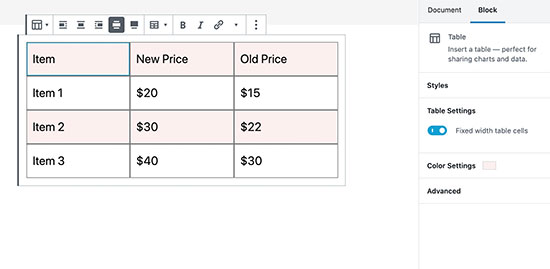
The post editor also comes with a block to easily add tables into your WordPress posts and pages.
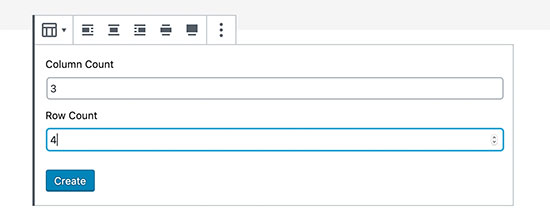
Simply add the table block and then select the number of columns and rows you want to add. Don’t worry you would always be able to add more columns and rows later as needed.
After that, you’ll see a plain table. You can add content to table cells and choose table colors / style from the block settings.
The WordPress table block is good for basic tables, but it lacks many features. For example, you cannot select the header row, make columns sortable, highlight rows, and more.
This is why we recommend using TablePress. It’s a free plugin that allows you to create beautiful tables and add them to your WordPress posts and pages.
To learn more, see our guide on how to easily add tables in WordPress posts.
11. Adding Buttons in WordPress Posts and Pages
Buttons play an important role when you want to add a call to action into your WordPress posts or pages.
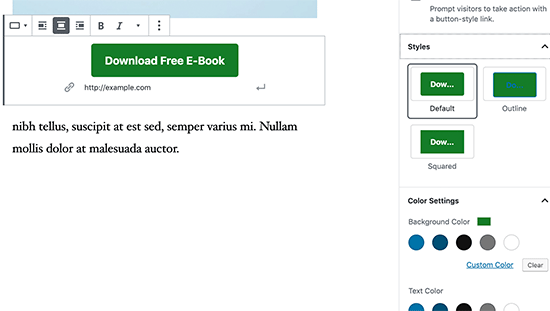
The content editor comes with a basic button block that lets you quickly add a button into your content.
The button comes with three styles: squared, rounded, and with a border. You can also select the background, text color and align the button to center, left, or right.
12. Add Cover Images in WordPress Posts
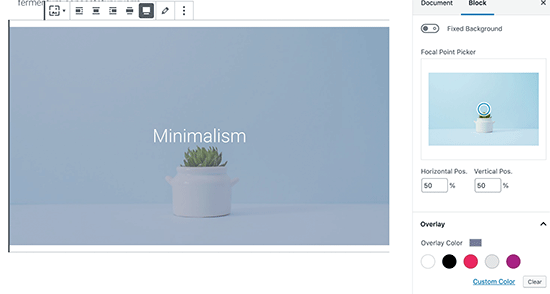
You may have seen cover images used in the middle of an article on popular publications like the New York Times. A cover image is simply an image placed in the middle of an article, sometimes with an overlaying text.
The purpose of the cover image is to make your content more engaging. It also provides your users with a break from reading the text and look at an image to capture their attention.
The content editor makes it easy to add cover images into your posts. Simply add a Cover Image block and then upload the image you want to use. Ideally, it should be a larger image file that looks good in the wide format.
For more details, see our article on cover image vs featured image and how to use them on your blog.
13. Change Paragraph Colors
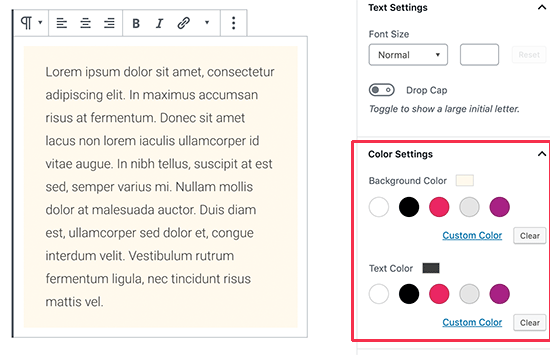
Another neat trick that often goes unnoticed, is the ability to change the colors. Most folks want to keep their text consistent throughout the article.
However, occasionally using colors can help you redirect user attention and highlight important parts of an article.
The content editor shows you color options in the right column, you can choose any colors you want. Just make sure the background and text color combination you choose is easy to read.
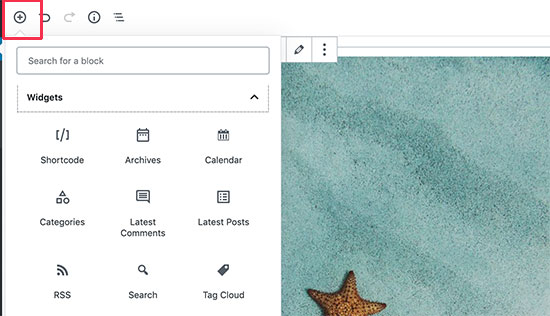
14. Add Widgets into Your Posts
Widgets are quite similar to the blocks. They allow you to add web elements to your WordPress site without adding code.
Typically widgets are commonly used in sidebars or footer area of a website. However, you can also add some widgets to the content area such as contact forms.
Simply look for the Widgets section under the add blocks button. From here, you can use the commonly used widgets in your posts and pages.
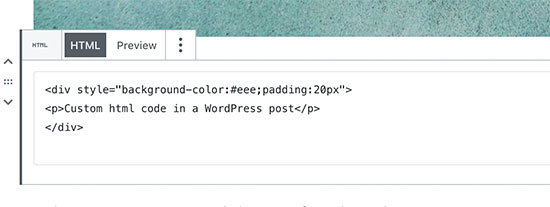
15. Adding Custom HTML in WordPress Posts
The content editor in WordPress is a fully visual WYSIWYG editor. However you can still add HTML code if you need to.
The easiest way to do this is by adding the Custom HTML block to your post. After that, you can simply paste the HTML that you want to add.
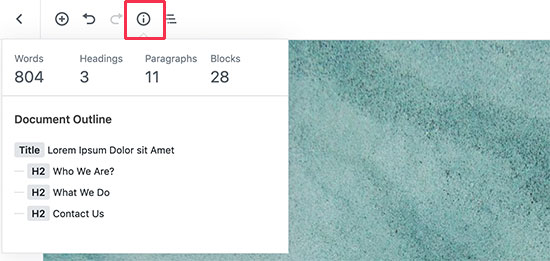
16. Get The Word Count and Other Stats for Your Posts
When working on a lengthy article, you may want to see the quick outline of the article, how many words it has, and how everything is placed.
The content editor toolbar has two buttons for that on the top. First, the info button which shows you the word count, paragraphs, blocks, and article outline based on headings you have used.
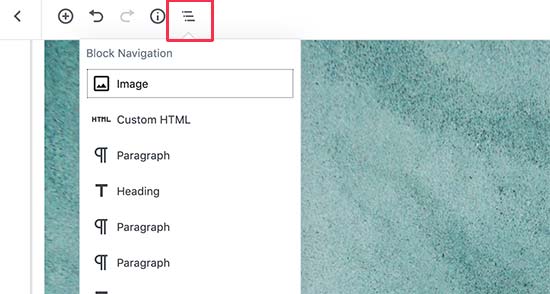
Right next to it is the block navigation button. It shows you all the blocks you have used in your article, and you can click on a block to directly jump to it.
To get more detailed data, you can see our guide on how to get word count stats in WordPress.
We hope this article helped you discover new tips for mastering the WordPress content editor. You may also want to see our guide on how to create an email newsletter and get more blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.