Starting a blog for the first time can be a nerve-wracking experience. There’s a lot of excitement, but at the same time, there’s a fear of the unknown. You want to do everything the RIGHT way and avoid all major pitfalls, so your blog can be successful. In our 12+ years of blogging, we have made countless mistakes and learned from them. Over the last decade, our blogs have received well over a billion pageviews. In today’s article, we will share the “expert tips” that we wish we knew before starting our first blog.

Pro Tip: We have a step-by-step guide on how to start a blog (the RIGHT WAY) from setting it up, to optimizing it, securing it, and then making money from it. This guide has been used by hundreds of thousands of visitors, and it’s 100% free.
Having that said, here are the lessons that WPBeginner founder, Syed Balkhi, has over the last 12+ years of blogging.
1. Choose The Right Platform

A lot of folks start with popular free blogging platforms like Blogger, Medium, or WordPress.com, but these blogging platforms are limited. You don’t want to waste your time there if you’re serious about blogging.
First, you’ll have to follow the terms and conditions of these platforms, and they have the right to shut down your blog without any notice. Also, there’s no guarantee that you will be able to export your content should they shut off your blog.
You can only use the features available on their platform which are limited. Most free platforms also restrict you from making money blogging.
WordPress.org, on the other hand, gives you complete freedom and control of your blog.
You can add features, make money, or do whatever you like. All of our blogs now use WordPress including WPBeginner. WordPress powers over 31% of all websites on the internet.
If you are thinking about how WordPress.org compares to other free blogging platforms, then we have done the research for you:
- WordPress.org vs WordPress.com
- WordPress vs Blogger
- WordPress vs Medium
- WordPress vs Weebly
- WordPress vs Wix
2. Find The Perfect Domain name

Choosing the right domain name is very important. I had a wildly successful blog called List25.com which had over 2.3 million YouTube subscribers and over 500 million video views. But in hindsight, I wish I didn’t add a number in the domain because it restricted us to only 25 items in a list.
Here are some quick tips on choosing the best domain name for your website.
- Stick with .com domain extension
- Choose a domain name that is easy to pronounce, spell, and as short as possible.
- Use your keywords and brand name in the domain name. For example, stargardeninghouston.com is more search engine friendly, than stargardeningcompany.com
See our list of the best domain name registrars to pick your domain name. We also have a step-by-step guide on how to register a domain name for free.
3. Choosing The Right Hosting is Very Important

Choosing the right web hosting is by far one of the most important decisions when starting a blog because this is where your website files are stored.
Many beginners like the idea of getting free hosting, but choosing a free website hosting is always a bad idea, and it will end up costing you more money and time in the end.
In the early days, one of my first websites was hosted on a free host which was going fine until one day they shut down without notice. My entire website was gone with no way to restore it. I lost months of hard work.
This is why it’s important to choose a reputable hosting company. Here are a few things you need to consider:
- There are different types of hosting plans like shared hosting, managed hosting, VPS, and more. You need to pick a plan that suits your needs and budget.
- Compare reviews of different hosting companies.
- Support is important for beginners, and you want make sure that there are plenty of options to get help when you need it.
For those who’re just getting started, we recommend using Bluehost because they’re an official WordPress recommended hosting provider. They’re also offering our readers a free domain name + a 65% discount on hosting.
Our second choice for hosting is SiteGround. They’re also officially recommended by WordPress, and they’re known for great support.
For more on this topic, see our guide on how to choose the best WordPress hosting.
4. Always Keep Regular Backups

Often users don’t think about backups until it’s too late. In the early days, I chose a cheap web hosting provider that wasn’t very well-known, and they had a hardware failure. I lost my entire website because I didn’t have a backup.
Many hosting companies offer limited backups. However, these backups are not guaranteed, and a hardware failure can cause you to lose data as well as the backup.
Backups are your first line of defense against brute force attacks, hacking, and data theft. They are the first step to improving your WordPress security and keeping your website safe.
There are plenty of reliable WordPress backup plugins that allow you to schedule automatic backups and store them in remote locations like Google Drive, Dropbox, Amazon S3, and more.
Need to set up WordPress backups now? Here is a step-by-step tutorial on how to backup your WordPress site using UpdraftPlus.
5. Setup Google Analytics from Day 1

You can’t grow your site if you don’t know how people find and use your website. Like many beginners, I too relied on “guesswork” and “winging it” to get the job done until I learned the importance of website analytics.
Google Analytics is the best analytics software in the world used by millions of websites. It allows you to see your most popular content, where your visitors are coming from, and more.
It also helps you track user engagement across your website, which helps you improve your business using real numbers instead of guesswork. If you are running an online store, then you can use it to track customers and boost your conversions.
For quick setup, follow our step-by-step guide on how to install Google Analytics in WordPress.
6. Setup a Professional Branded Email Address

If you’re serious about your blog, then it’s important to have a professional branded email address. This goes a long way in negotiating deals with an advertiser because they think you’re a legit operation.
Here is how to easily get a professional branded email address for free.
Plus it also helps with email deliverability when sending email newsletters. Which brings me to tip #7.
7. Start Building an Email List Right Away

Over 70% of people abandoning your website never return. You need a way to keep in touch with them. This is why you need to start building an email list.
Now you may think, why not just build a following on social networks like Facebook, Twitter, Instagram, and more?
While you should absolutely work on building a following on social media, you do not own these platforms. They can limit your reach to your own followers and can even block your account at any time.
On the other hand, email is still the most effective online marketing tool. You own your email list, and you can reach your audience without any limitations.
For more on this topic, see our article on why you should start building your email list right away.
Not building an email list from day 1 is still my #1 regret, and this is a common regret shared by many blogging experts.
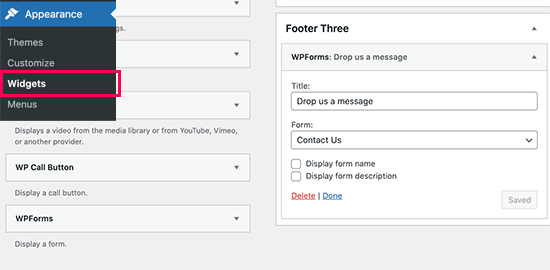
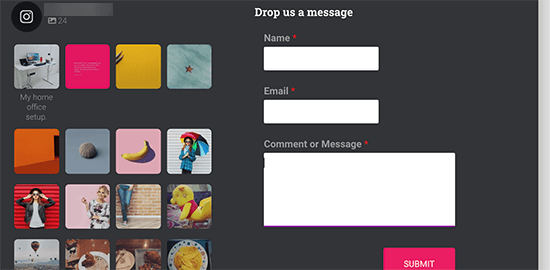
8. Setup Unique Contact Forms for Each Use Case

In the beginning, I had my email address publicly displayed on the blog. This led to tons of spam coming my way. Contact forms are very important and that’s why you will find a contact page on almost every website you visit.
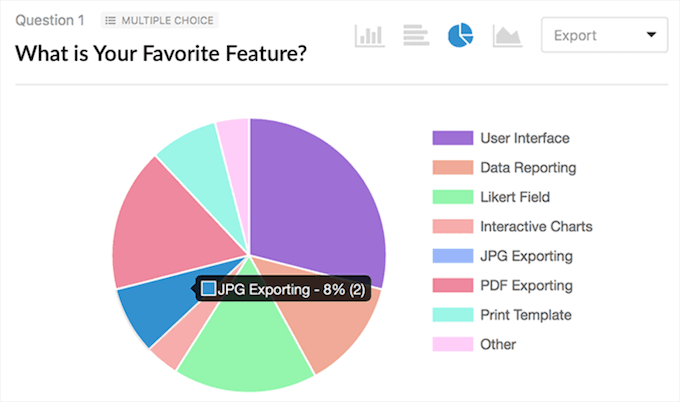
It’s also important to have different forms for each use case, so you can easily filter the emails and be more efficient.
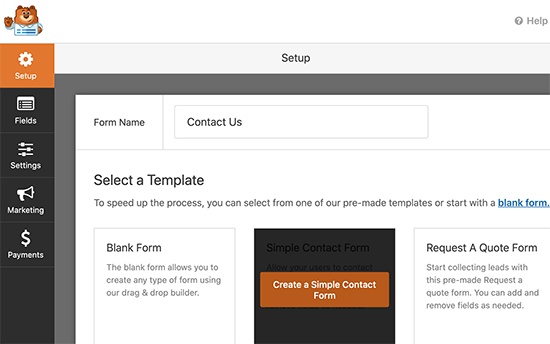
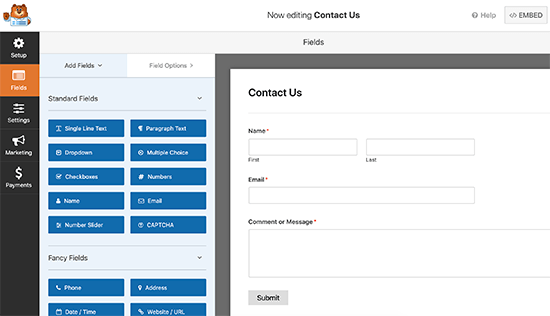
There are plenty of WordPress contact form plugins in the market. However, most WordPress contact form plugins are designed for developers. This is why I launched WPForms, with the goal of making it the most beginner-friendly contact form plugin for WordPress.
It has more than 5 million active installs with 10,000+ five-star reviews. There is also a free version called WPForms lite that you can try.
For step-by-step instructions, see this article on how to easily create a contact form in WordPress.
9. Pay Attention to Image Copyrights and Licenses

Often beginners just copy and paste images from the internet. This adds liability as your site grows. Don’t just use images from Google because you might have to pay thousands later in image copyright infringement fees. The copyright owner can also report the page displaying their work and ask Google to remove it from search results.
Considering these costs, it’s worth paying for a Shutterstock license to get high-quality vector images to use on your website.
However, if you are just starting out and don’t want to pay for licenses, then you can find several websites offering cc0 images. These images are royalty-free, and you can use them on your website.
Another way to add images to your website is by creating your own. However, most beginners are not graphic designers. Luckily, there are online tools like Canva which enable you to create professional images to use on your blog.
10. Onsite SEO Optimization is Important for Growth

If you’re serious about growing your blog and making it successful, then you need to pay attention to on-page SEO from the beginning.
SEO short for search engine optimization helps you get more visitors to your website from search engines. SEO strategies are divided into two categories, off-site and on-site SEO.
Onsite SEO helps you optimize your blog by making small adjustments in various areas. Now, this may sound a bit technical, and it is, but there are plenty of tools that can help you with this.
First, I would recommend you install AIOSEO on your website. It is the complete WordPress SEO plugin suite, and it will help you with the onsite optimization of your blog.
It also allows you to easily create and submit sitemaps to search engines. This enables your website to get listed in Google and start appearing in search results.
Next, you need to make internal linking a habit. Internal links are the links you create inside your content to your own blog posts, pages, and different areas of your website. Internal links help you increase your pageviews as well as guide search engines to understand the context and relationship between your content.
You can use an internal linking plugin like AIOSEO to automatically find internal linking opportunities and add them to your content easily.
For more SEO tips, see our ultimate WordPress SEO guide for beginners with step by step WordPress SEO setup.
11. Keyword Research is VERY Important

Often people write great posts, but they aren’t discoverable because they didn’t think about using the right keywords. Most beginners follow their best guesses to come up with ideas for blog posts. You don’t need to do that when there are tools that can help you find out what your users are looking for. You can use these keywords for your blog posts and increase your traffic.
You can use a free tool like AnswerThePublic to find the questions your users are searching for. You can then answer those questions in your blog posts to get more search traffic.
Want to know which keywords are bringing traffic to your competitors? Use SEMRush to steal your competitors’ keywords. It also shows you paid keywords where your competitors are running paid advertising campaigns.
For more tools and ideas, see our guide on how to do keyword research for your WordPress blog.
12. Catchy Headlines are important for Social and SEO

People judge the book by its cover and blog posts by its headline. If you want to get a lot of shares, then you need to write catchy headlines.
Google even uses CTR (click-through rate) as a ranking factor, so you need to have catchy headlines to get more people to click on them.
How do you analyze your blog post headlines? Luckily there are several tools that will help you improve your headlines. Here is a list of tools that’ll help you create better headlines.
13. Repurposing Content is a Secret Weapon for Expert Bloggers

You don’t always have to come up with new blog post ideas. Expert bloggers repurpose their content into videos, images, collection articles, etc.
Following are some examples of articles we have compiled with repurposed content from our existing articles.
- Most common WordPress errors and how to fix them
- 32 Extremely useful tricks for the WordPress functions file
- How to fix common image issues in WordPress
- 15 Useful WordPress configuration tricks that you may not know
You can also repurpose articles as downloadable ebooks, audio files, or YouTube videos. Subscribe to our YouTube channel to see how we reuse content from our articles to create highly engaging video tutorials. This brings me to my next tip #14.
14. Videos are a Great Way to Boost Engagement and Stand Out from the Crowd

Videos are the most engaging form of content on the internet. Users are actively looking for video content, which is why YouTube is the second largest search engine in the world.
Using videos on your blog allows you to keep users on your site and help them discover more content.
Over the years, I have learned that you should never upload videos to WordPress. Instead, I recommend using video hosting services like YouTube.
We have our own WPBeginner Videos section to help new users get started with WordPress. WPBeginner’s YouTube channel has more than 100,000 subscribers and 10 Million views.
15. You can Re-share Old Posts to Boost Traffic

Your blog posts are displayed in reverse chronological order (newer posts appear first). This means your older posts are buried down and are not easily discoverable.
One way to fix this is by sharing your older articles on social media. Often beginners think that it’s not ok to recycle old content. It’s completely fine and expert bloggers do it all the time.
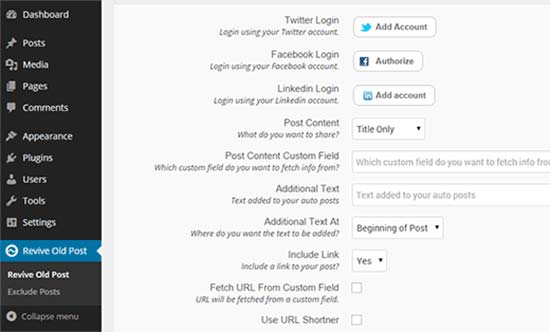
To do this, you need to use the Revive Old Posts plugin, which allows you to automatically share old posts on Twitter, Facebook, and LinkedIn. For instructions, see our guide on how to automatically share your old WordPress posts.
Need more tricks? See these tested and proven methods to promote old posts in WordPress.
16. Diversify Your Income Stream

The easiest way for new blogs to start making money is by displaying ads using Google AdSense. While Google AdSense is great, you need to diversify your income stream. We have seen bloggers losing all their income when AdSense blocked their accounts for a policy violation.
There are plenty of ways to make money online from your blog. You can supplement your blogging income with affiliate marketing, selling online courses, offering membership plans, and more.
Another way to boost your ad revenues is to monitor who’s advertising on your site. You can then go to them directly to eliminate the middle man.
17. Consistency is Key

You don’t have to post every day. But you have to be consistent in your schedule. At WPBeginner we post once a day, 5 days a week. Some popular blogs publish several new posts each day.
Choose how frequently you will publish and then stick to that frequency. If you are just starting out, then you can start with 3 posts per week and then gradually increase your pace.
If you’re not disciplined, then it’s easy to slip and this is how most blogs die. You need to keep yourself motivated and don’t get distracted from your goals.
18. Streamline a Flow for Storing Your Blog Post Ideas

There are plenty of online tools that you can use to store your blog ideas. As a professional blogger, you will often come up with blog post ideas during conversations and everyday chores. It is important to jot them down before you forget.
You can use tools like Asana, EditFlow, or Evernote to store new ideas, plan content strategy, and manage your editorial calendar.
This is extremely important because there will be days when you are out of ideas to write about. Having an idea bank will help you stay consistent with your publication schedule.
19. Setup a Place to Manage All Your Passwords

Passwords are the gatekeeper to your WordPress website as well as your online accounts. They are also the most common target of hacking attempts.
This is why it is recommended to use strong and unique passwords for all your accounts. I am often asked by beginners how to remember all those strong and unique passwords?
Well, you don’t need to. There are excellent password managers like LastPass and 1Password, which securely store all your passwords, auto-fill them for you, and can generate strong passwords to use.
To learn more see our article on the best way to manage passwords for WordPress users.
Whatever you do, just make sure that you DO NOT use the same password everywhere!
20. Connect Multiple Emails with Your Gravatar

Gravatars are the profile images used by WordPress. It is super easy to start using Gravatar, but what most users don’t know is that you can connect multiple email addresses to your gravatar.
This allows you to use the same brand image for your comments while using different email addresses.
Leaving comments on other blogs is a great way to bring attention to your new blog and get more traffic.
To learn more, see our article on Gravatar and why you should start using it.
21. Comment on Other Blogs and Networks to Grow Your Brand

Blogs are an inherently social platform, allowing people to comment and engage with content. To grow your brand, you need to utilize this feature by participating in other blogs in your niche.
When we first started, we commented on all relevant blogs. It’s important that you take part in relevant blogs and Facebook groups to grow your brand. This grass-roots effort is essential for your blog’s growth.
It helps you get the word out about your blog, get noticed by influencers in your niche, and make new connections on the way.
22. About Page and Start Here Pages Are Very Important

You need a place to share your story as well as give new users a place to start. This is why you need to add an about page to your blog. It allows your users to learn more about you, your story, and build a personal connection with your brand.
You should also add a Start Here page to walk your new users through your most important content. This walking tour helps you quickly get new subscribers for your blog and establish your brand as an authority.
Need more ideas? See our list of most important pages for your WordPress blog.
23. Social Media is Important But Always Remember It’s Rented Land

Remember MySpace or Orkut? We have seen social networks come and go. While social networks can be a great source to drive traffic to your blog, you should always focus more on items that you control (i.e. your blog, newsletter, push notifications).
There are plenty of clever ways you can use social media to grow your email list.
24. Start Building Brand Recognition

In 2011, I lost 40% of traffic when I redesigned WPBeginner simply because we switched color schemes which confused users. Consistency in your brand’s color scheme and website is crucial for building brand recognition.
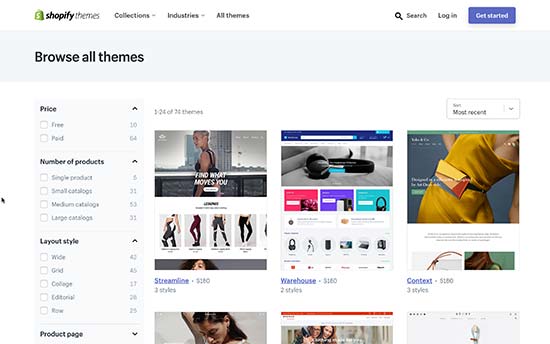
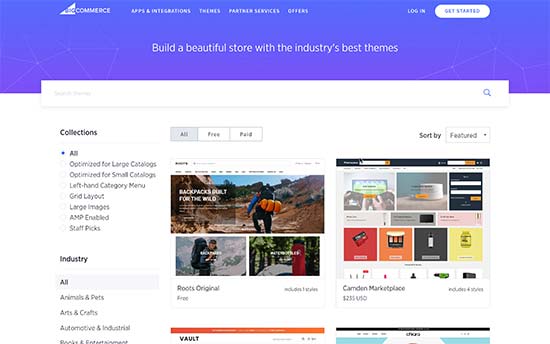
There are thousands of free and paid WordPress themes which makes it tempting for beginners to switch their website’s design and colors. You need to pick a design and stick with it so that your users can become familiar with your brand’s color and design,
You should use your brand’s colors and logo on your merchandise like t-shirts, mugs, stickers, etc. You should also stay consistent across your social media profiles.
25. Leverage Social Proof When You Can

Social Proof is a marketing tactic that eases a customer’s mind by showing them that other customers already trust the brand, product, or website they are viewing.
As humans, we prefer to learn from other people’s experiences and decisions. Marketers use this social phenomenon by adding social proof to their marketing campaigns and websites.
You need to use this to help establish trust and grow your blog / business. You can add social proof by sharing your total subscriber count, adding website logos where you are featured, displaying your growth indicators, number of downloads, and more.
26. Website Speed is Very Important

Nobody likes slow websites. Search engines like Google give an SEO advantage to faster websites. As a blogger, you need to optimize your website for speed and faster page loads.
The key to faster websites is choosing the right WordPress hosting. A bad host can slow down your website and no matter what you do on your end, you will never be able to improve performance.
Next, you need to start using a WordPress caching plugin. There are excellent free plugins like WP Super Cache which help you serve a cached version of your website with just a few clicks.
You can also combine that with DNS-based firewalls like Sucuri or Cloudflare. These firewalls block bad traffic which reduces your server load. They also serve static content through their CDN servers which gives you a significant speed boost.
For complete step-by-step instructions see our ultimate WordPress speed and performance guide for beginners.
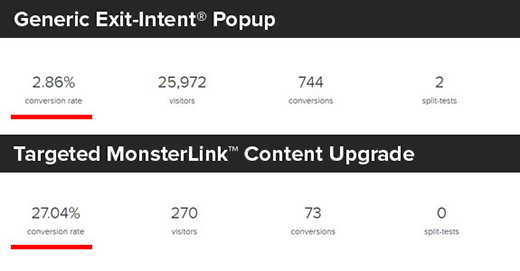
27. Content Upgrades and Exit Popups are Magic

Content upgrades and exit popups work like magic. When you are first starting out, you might think that these things don’t work, but they do and that’s why you see them everywhere.
I used exit-intent popups on WPBeginner and increased our subscribers by 600%. Later, I ran a similar experiment with content upgrades on my personal website and got a 27% conversion rate on a single page.

For details see our article on how to add content upgrades in WordPress.
28. Ignore Haters and Turn-off Distractions

As your blog starts growing, you will get a ton of positive feedback and encouragement from your users. However, you will also get some haters who will criticize you and try to bring you down.
You need to ignore these haters and not waste your energy or time on them. To make sure you are not distracted, turn on comment moderation and disable new comment notifications.
29. Don’t Obsess Over Perfection

When writing a blog, I recommend not obsessing over perfection. It’s completely ok to make mistakes as long as you fix them.
Some folks might get upset over grammar or spelling mistakes, but you can fix them and move on. Remember, it’s human to make mistakes.
You can use tools like Grammarly to help catch some errors.
My advice for new bloggers is to write and develop your own voice / style. Often blogs with more personalized writing do better than those that are written like research papers.
30. Always Use the Best Tools to Get Ahead

All experts have a toolkit that helps them stay ahead. These online tools are made specifically for bloggers and website owners. They will help you be more efficient, so you can make your blog successful.
Following are just some of the tools that I have found very helpful in my journey.
- Asana – Productivity and task management tool
- Evernote – Notes and personal organizer app
- Grammarly – Best online spelling and grammar checking tool
- AnswerThePublic – Free keyword research tool
- SEMRush – Best competitor analysis and keyword research tool in the market
- TimeDoctor – Time tracking and productivity app for teams and individuals
- LastPass – The best password manager app
- IsItWP Headline Analyzer – Analyze your blog headlines
- Feedly – Best RSS feed reader to help you keep up with all the blogs you follow
- IFTTT – Online automation app that allows you to connect different apps like your WordPress blog and social media
Need even more tools? Check out our pick of the 40 useful tools to manage and grow your WordPress blog.
Hopefully, you found this blogging advice helpful, and I wish it helps you avoid some of the mistakes that I made when starting a blog. You may also want to see these actionable tips to drive traffic to your new WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.