Are you encountering a common WordPress error on your site?
Do you want to troubleshoot these WordPress errors on your own? Most of these errors can be solved by following easy troubleshooting steps.
In this beginner’s guide, we will show you how to troubleshoot WordPress errors, step by step.

1. Research Your Error Message
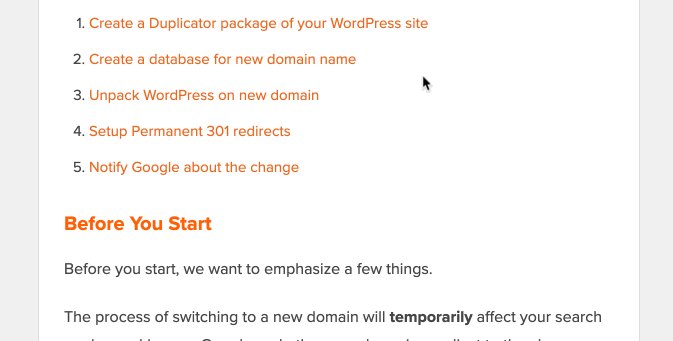
Often when you encounter a problem with WordPress, you’ll get an error message in the tab where you’re trying to access your website, such as the 404 error.
To learn more about the ‘page can’t be found’ error in the following image, please see our guide on how to fix WordPress posts returning 404 error.

Other times, you may see an error message inside your WordPress admin area, such as the HTTP error that can appear inside the media library.
Every WordPress error is different. If you have an error message, then it makes sense to look for instructions on how to fix this exact error, rather than information on how to troubleshoot WordPress errors in general.
Since you’re on the WPBeginner website, you’re already in the right place to solve all the most common WordPress errors. To start, you can see our guide on the most common WordPress errors and how to solve them.
If your error isn’t on this list, then the next step is to look for articles that mention the error you’re getting.
To do this, simply type or paste your error message into the search bar at the top of the page. For example, searching for ‘Error Establishing a Database Connection’ will bring up a complete guide to fixing the database connection error.

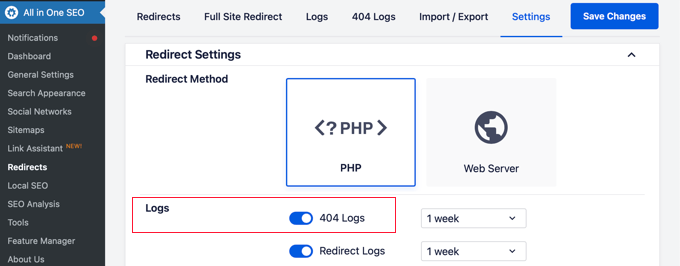
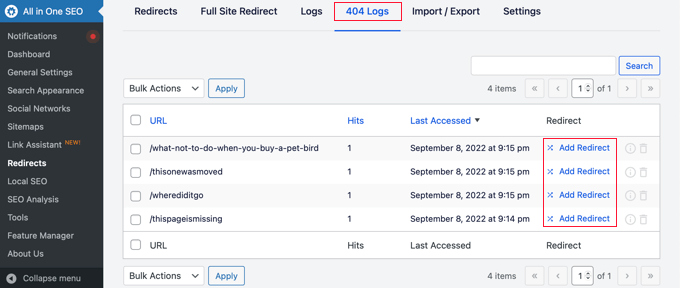
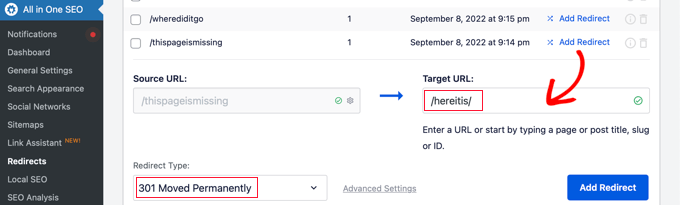
WordPress also comes with a debugging system that can log any error messages shown on your site. You can then read through the log to learn more about the problems you’re having on your WordPress website.
For more information, please see our guide on how to find and access WordPress error logs.
2. Create a Complete Backup of Your WordPress Site
The first thing you should do is create a complete backup of your WordPress site.
Backups allow you to restore your WordPress site easily when something goes wrong. They are your first and most important defense against security threats, hacking, and data loss.
If you are already using a WordPress backup plugin, then make sure that you have a recent backup saved somewhere safe.
Since backups are so important, we recommend creating more than one copy of your WordPress backups and store it in cloud storage like Google Drive or Dropbox.
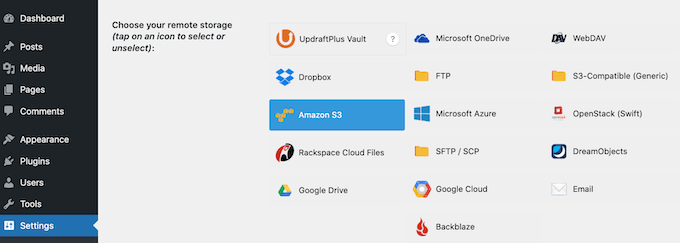
Some WordPress backup plugins let you save your files to multiple locations. For example, UpdraftPlus lets you choose between different online storage services, as you can see in the following image.

If you are not already using a backup plugin, then you should start using one now. To help you get started, here’s our expert pick of the best WordPress backup plugins.
If you don’t currently have access to the admin area of your WordPress site, then don’t panic. You can still manually backup your database and files.
3. Clear Browser Cache
A lot of times, your browser may not realize that a WordPress page or post has changed and will load an outdated page from the browser cache. This means you will see an older version of your page or post.
If you’re seeing outdated content, then you may just need to clear your browser cache. This process will vary depending on your web browser. For more details, please see our guide on how to clear browser cache in all major browsers.
4. Clear Your WordPress Cache
If you are using a WordPress caching plugin like WP Rocket, then you may be seeing a cached version of your website.
Some top WordPress hosting companies like Bluehost and SiteGround also have their own built-in caching software. This can cause you to see a cached version of your website, even if you haven’t installed a caching plugin.
If your site is showing outdated content, you may just need to clear your WordPress cache.
5. Deactivate All Plugins Installed on Your Website
Often errors are caused by plugins conflicting with each other, your theme, or the WordPress core.
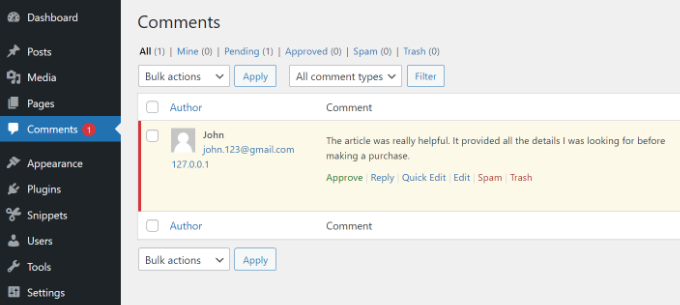
The easiest way to troubleshoot these errors is by deactivating all your WordPress plugins. You can then reactivate these plugins one by one, to see when the error happens again.
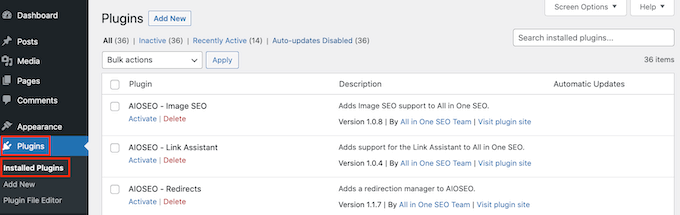
If you have access to the admin area of your WordPress site, then simply head over to the plugins page.

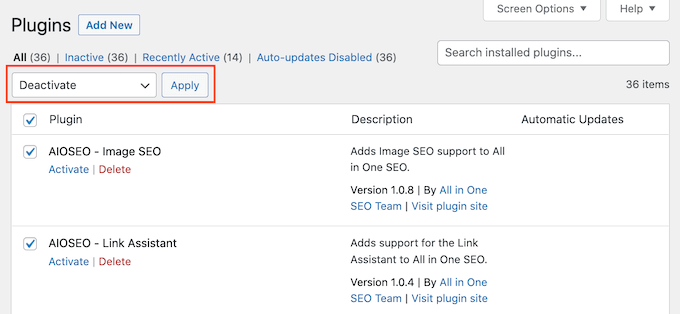
First, you need to select all plugins, and then select ‘Deactivate’ from ‘Bulk Actions’ drop down menu. Click on the Apply button to deactivate all selected plugins.

Some errors may stop you from accessing your WordPress admin area. If this is the case then you can deactivate your plugins using FTP.
To start, you’ll need to connect to your WordPress hosting files using an FTP client. If you haven’t used FTP before, then please see our guide on how to use FTP to upload files to WordPress.
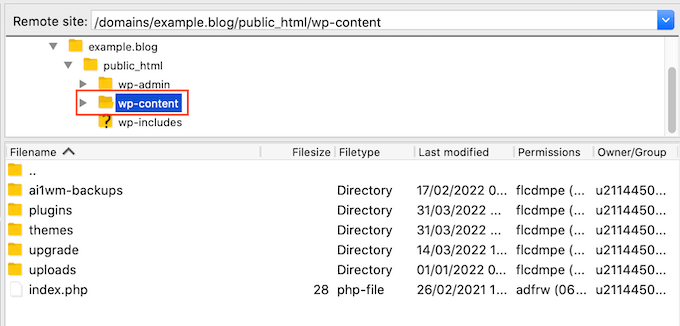
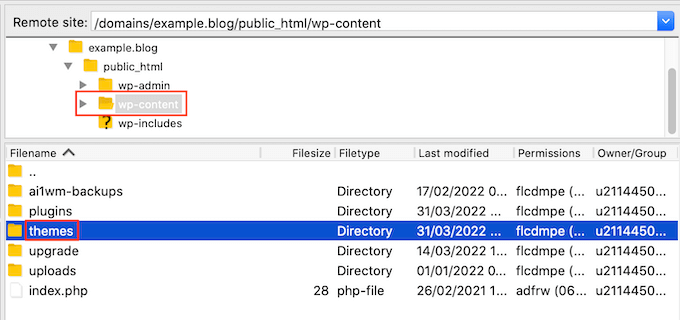
Once you’ve done that, open the ‘wp-content’ folder in your FTP client.

Here you’ll see a folder named ‘plugins.’
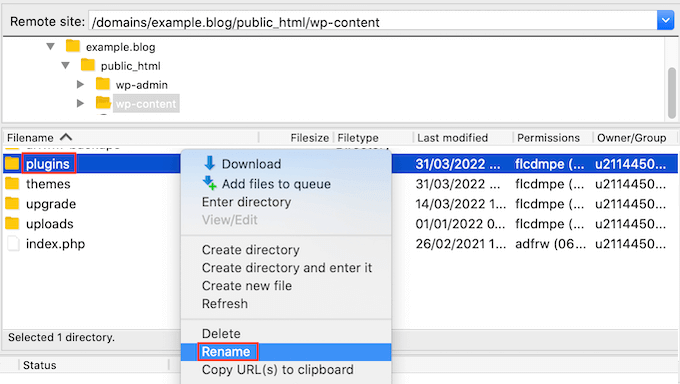
You can now either Control-click or right-click this folder, and select ‘Rename.’

Once you’ve done that, rename this folder to ‘plugin.deactivate.’ This will deactivate all of your WordPress plugins.
For more detailed instructions, see our article on how to deactivate all plugins when not able to access wp-admin.
After deactivating your plugins, check to see whether the problem is still happening on your website or WordPress blog. If your site is now working perfectly, then you’ll know that the problem is related to a plugin.
You can now simply reactivate your plugins one by one, to see when the problem starts happening again.
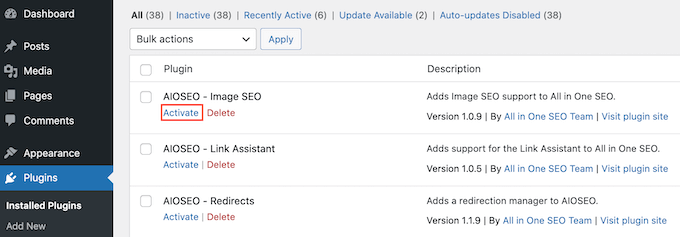
To get started, go to Plugins » Installed Plugins. You can now find the plugin that you want to reactivate and click on its ‘Activate’ link.

As soon as the problem reappears, you’ll know which plugin is causing the problem. You can then uninstall this WordPress plugin and find a better alternative.
6. Switch to a Default WordPress Theme
Sometimes your WordPress theme can cause issues on your site. To find out if your theme is causing the problem, you can try switching to a default WordPress theme like Twenty Twenty-One or Twenty-Twenty Two.
Since these themes are created by the official WordPress team, they’re less likely to cause conflicts or have bugs compared to some other third party themes.
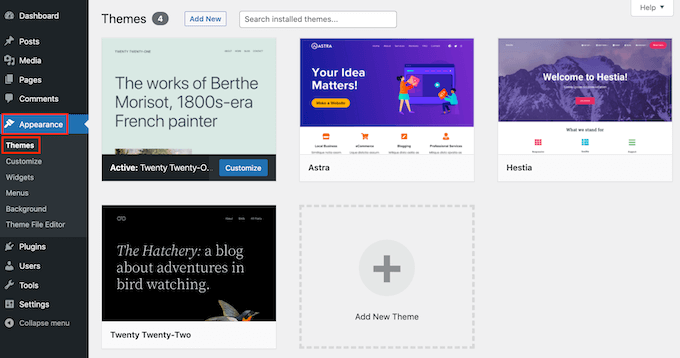
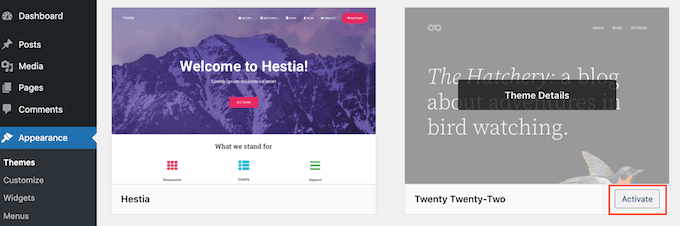
To switch to a default WordPress theme, go to Appearance » Themes.

You can then hover your mouse over any of the default themes.
Then, just click on the ‘Activate’ button.

If you can’t log into the admin area of your WordPress site, then you can switch to a default theme using FTP.
First, connect to your website using an FTP client. Once you’ve done that, head to the ‘/wp-content/themes/’ folder.

Inside this folder, you’ll see all the themes installed on your WordPress website.
Before making any changes, it’s a good idea to download a copy of your current active theme. This will make it easier to restore your theme after doing this test.
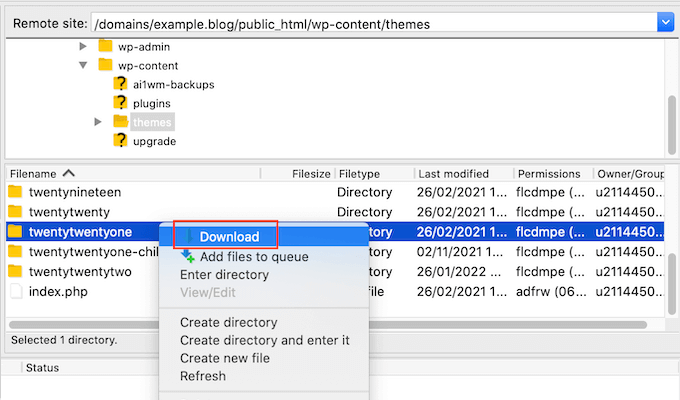
To download your current active theme, simply find the folder that has this theme’s name. Then either Control-click or right-click this folder.
After that we’re going to select ‘Download.’

Once you’ve downloaded this folder, you can go ahead and delete every theme inside your FTP client except a default WordPress theme like Twenty Twenty-Two.
Since your active theme is no longer available, WordPress will automatically switch to using the default theme.
If this solves the error, then you’ll know that your theme was causing the problem.
If this is the case, we recommend finding a new theme for your WordPress website. To help you out, we’ve posted our expert pick of the best responsive WordPress themes.
If this doesn’t solve the problem, then you can restore your original theme. The easiest way is using the copy you downloaded to your computer. For more detailed instructions, please see our guide to using FTP to upload files to WordPress.
7. Refresh Permalinks
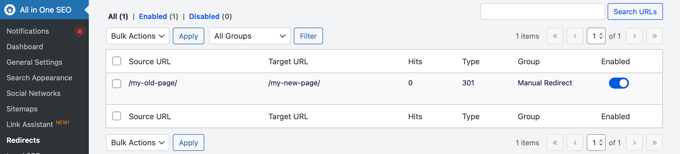
WordPress uses an SEO friendly URL structure. Sometimes this permalink structure is not updated or set up properly, which may result in unexpected 404 errors on your site.
If you’re getting 404 errors, then you can try regenerating your links, which will rebuild and repair your permalink structure. You can do this with the click of a button, and without changing anything on your WordPress website.
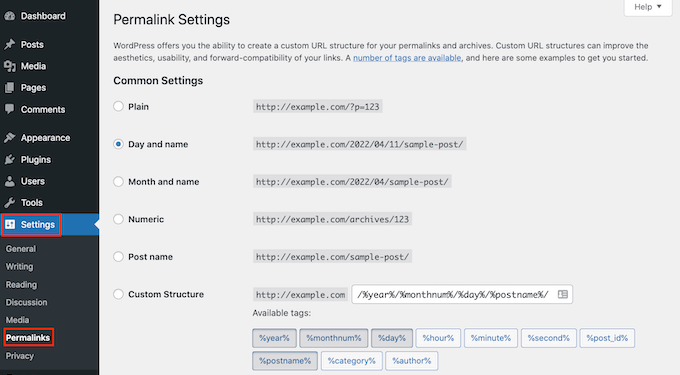
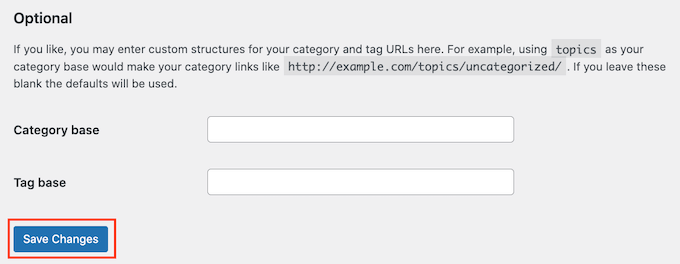
To regenerate your permalinks, go to Settings » Permalinks.

Now scroll to the very bottom of this page and click on ‘Save Changes.’
After a few moments, you should see a message confirming that WordPress has updated your permalink structure.

For more information, see our complete guide on how to regenerate your permalinks in WordPress.
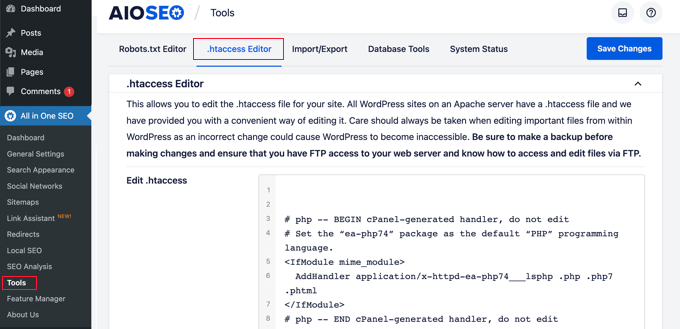
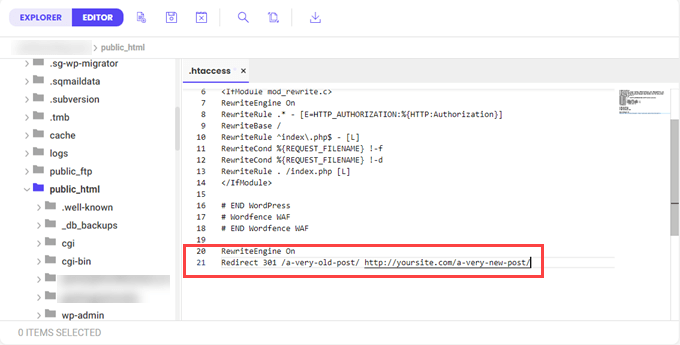
8. Backup and Delete .htaccess File
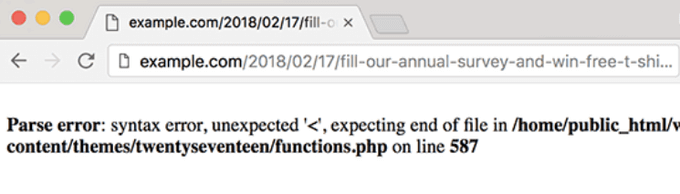
Are you getting an internal server error? A corrupt .htaccess file might be to blame.
The easiest way to fix your .htaccess file is by deleting it. WordPress will then create a new .htaccess file automatically.
To delete your current .htaccess file, connect to your site using an FTP client. You’ll find the .htaccess file in your site’s root directory.
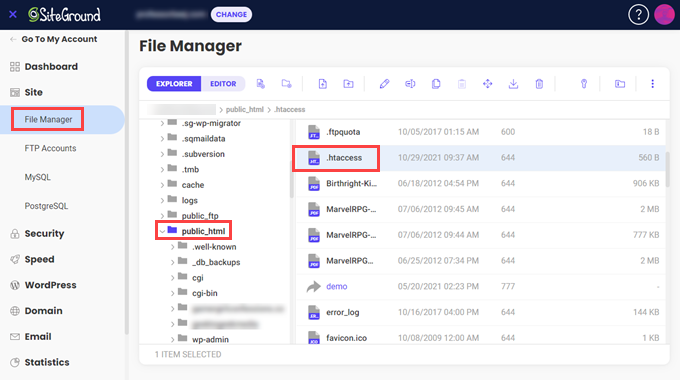
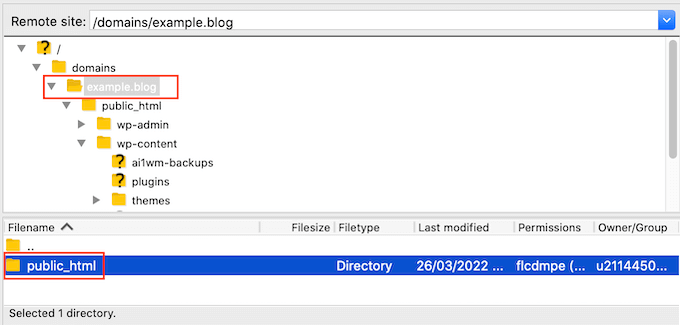
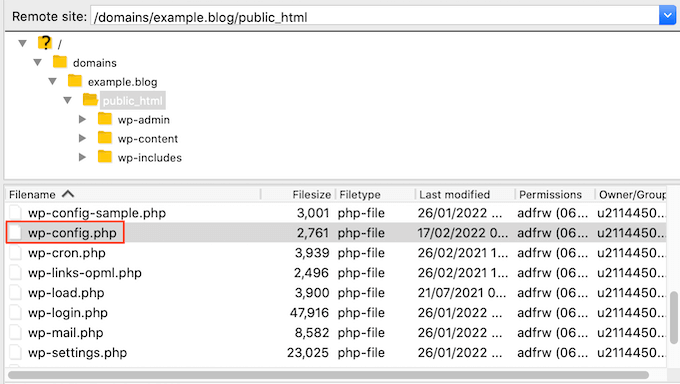
To get to this root directory, simply open the folder that shows your website’s name.
Then go ahead and open the ‘public_html’ folder.

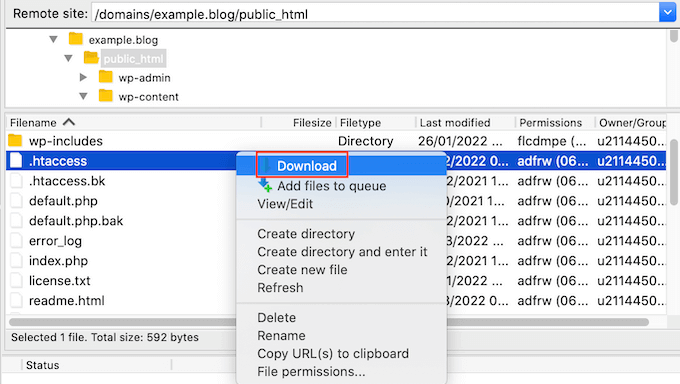
You will now see your .htaccess file inside this folder.
If you don’t see .htaccess, then your FTP client may be set to hide sensitive files. For more information, see our article on why you can’t find the .htaccess file on your WordPress site.
Before doing anything, it’s a good idea to create a copy of your current .htaccess file. Then if anything goes wrong you can simply restore your original file.
To download your .htaccess file, give it a click and then select ‘Download.’

Once you’ve done that, you can go ahead and delete the original .htaccess file in your FTP window. After that, go to Settings » Permalinks in your WordPress admin area.
Finally, click on the ‘Save Changes’ button. WordPress will now go ahead and create a new .htaccess file for your website.
9. Fix WordPress Site URL
If you have the wrong settings for your ‘WordPress Address’ and ‘Site Address’ options, then it can cause redirect issues, 404 errors, and other common problems.
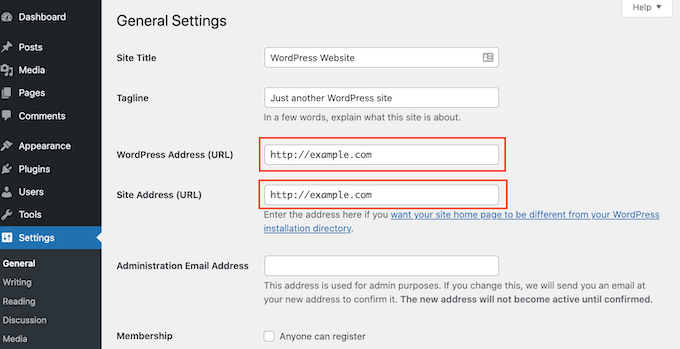
To take a look at your URL settings, visit the Settings » General page.

On this page, find the ‘WordPress Address (URL)’ and ‘Site Address (URL)’ fields.
You need to make sure both of these URLs are exactly the same.
If you can’t access the admin area of your WordPress site, then you can change these URLs using FTP.
After connecting to your site using an FTP client, there are two ways to access these URLs.
Update WordPress URL and Site URL Settings in wp-config.php File
With this method, you’ll add some code to your site’s wp-config.php file.
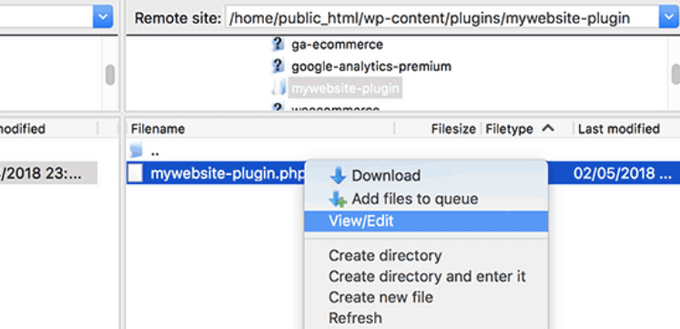
You’ll find this file in the root folder of your website along with other folders like wp-content.

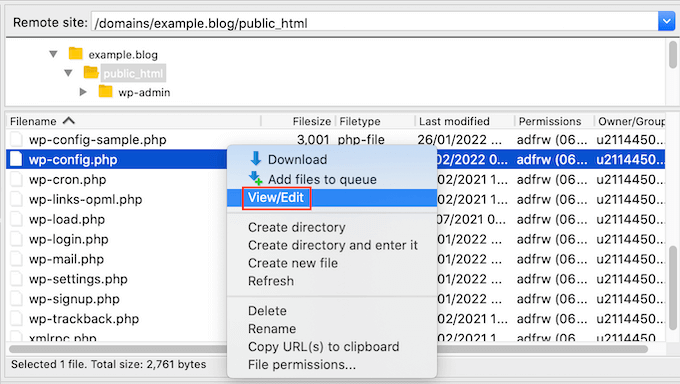
Once you’ve found this file, give it a click and then select ‘View/Edit.’
This will open the file in your computer’s default text editor, such as Notepad.

In this file, find the line that says:
/* That's all, stop editing! Happy blogging. */
Just before this line, add the following code:
define('WP_HOME', 'http://example.com'); define('WP_SITEURL', 'http://example.com');
Don’t forget to replace ‘example.com’ with your own domain name. You can then save your your changes and upload the file back to your server.
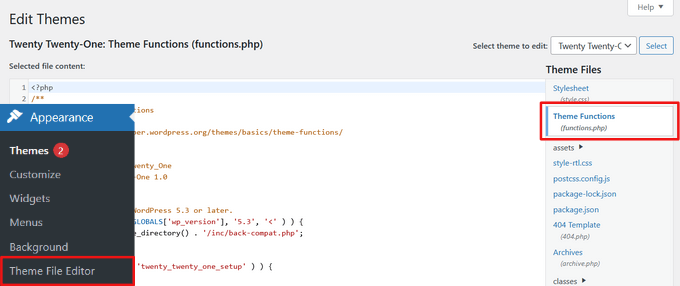
Update URLs Using functions.php File
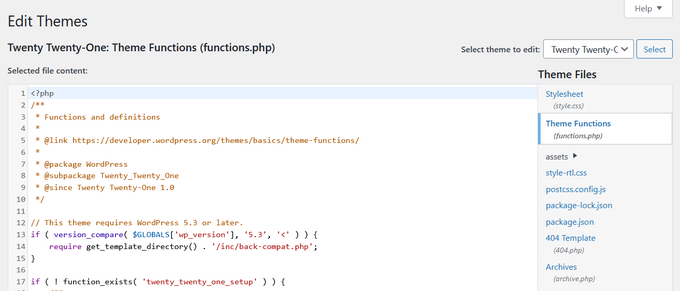
You can also update these URLs using your theme’s functions.php file.
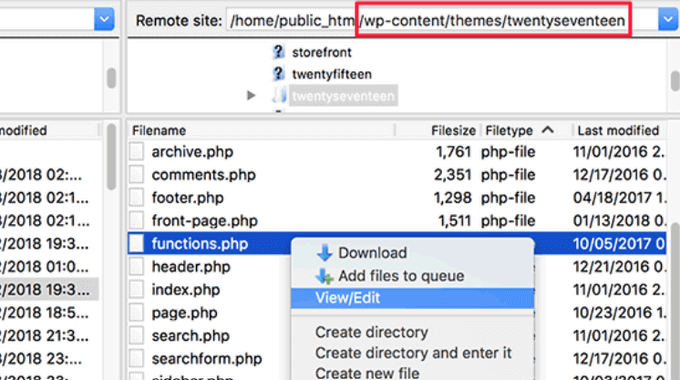
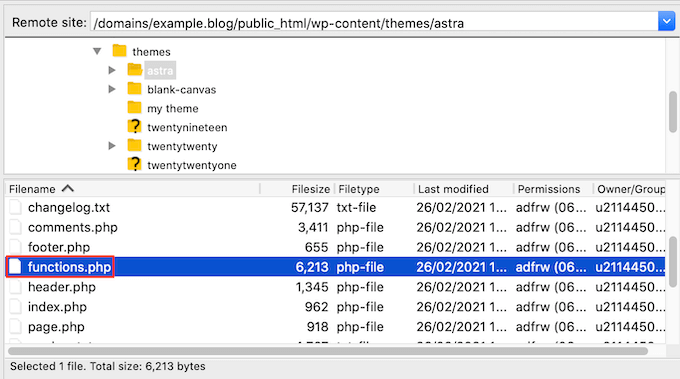
In your FTP client, go to the ‘wp-content/themes/’ folder.
Then, open the folder for your current active theme and find its functions.php file.

Next, you just need to click on the functions.php file and select ‘View/Edit.’ This will open the functions.php file in your computer’s default text editor.
Simply add the following lines at the bottom of the functions file:
update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );
You should now be able to access your WordPress admin area.
Once you’re logged in, go to Settings » General. You can now change your ‘WordPress Address (URL)’ and ‘Site Address (URL)’ following the same process described above.
Once you’ve done that, you just need to delete the code that you added to your functions.php file. To do this, simply open the functions.php file following the process described above, and then delete the code.
10. Check Reading Settings
If you follow the WordPress SEO best practices, then search engines like Google should find your website automatically.
However, sometimes a newly created WordPress website won’t show up in the search engine results. This may be because your site is hidden from the search engines.
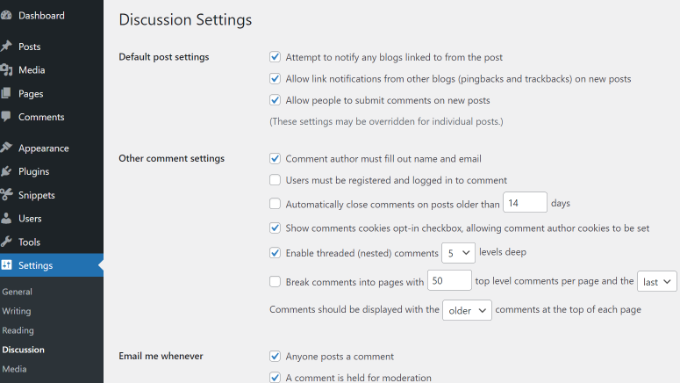
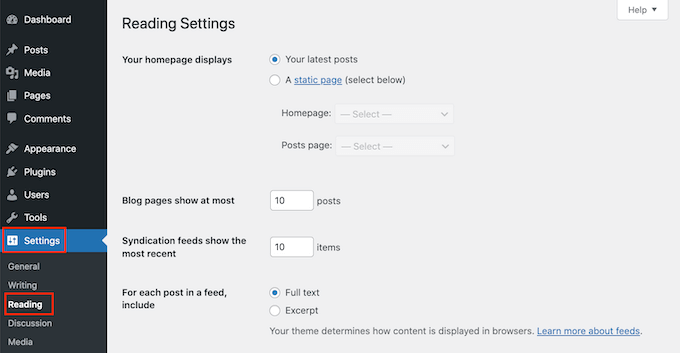
To check your site’s settings, go to Settings » Reading.

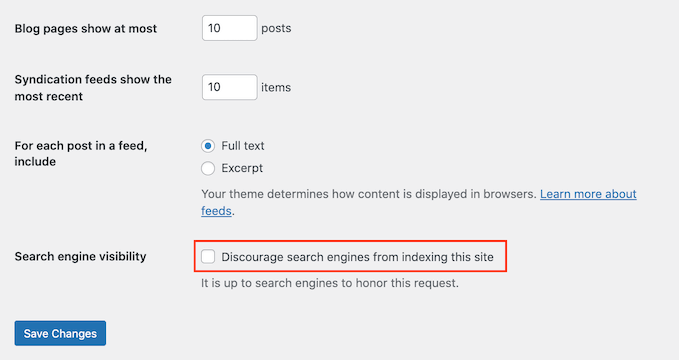
Once you’ve done that, scroll down to the bottom of the page and make sure that the box next to ‘Search Engine Visibility’ is unchecked.
This option discourages search engines from indexing your site.

Website owners often use this setting when they’re still working on their site and don’t want their content to show up in search results.
However, you might accidentally check this setting and forget about it.
If you want your site to appear in search results, then make sure this option is unchecked and then click on ‘Save Changes.’
If you’re still working on your site, then you may want to create a coming soon page. A beautifully-designed coming soon page will create a buzz around your website and can even act as a lead generation tool. For more information, please see our guide on how to create beautiful coming soon pages in WordPress.
11. Troubleshooting Email Issues
Some WordPress hosting providers do not properly configure their mail settings. This can stop you and your visitors from receiving emails sent by WordPress.
If you are using a contact form plugin then you won’t get an email when visitors complete your form. You will also not get any WordPress notifications including messages about serious security threats or suspicious activity.
The best way to fix this problem is by using an SMTP service provider. For more details, see our guide on how to fix WordPress not sending email issue.
12. Scanning for Malware and Backdoors
If you suspect that your WordPress site is infected by malware, then you should scan your website with Sucuri.
It is the best website security monitoring service for WordPress site owners. In fact, Sucuri helped us block 450,000 WordPress attacks in 3 months.
For more information, see our guide on how to scan your WordPress site for potentially malicious code.
Getting Better Support
By following these troubleshooting steps, you can fix most of the common WordPress errors.
However if you’re still having problems with your site, then there are ways to get extra support.
WordPress has a large and helpful community. You can always ask other WordPress users and experts for help by posting in WordPress support forums or in the WPBeginner Facebook group.
When reaching out to the community, it’s important to remember that you’re asking people to take their valuable time and answer your question for free. With this in mind, it’s important to:
- Be polite and nice. No matter how upset or frustrated you are, do not use harsh or unpleasant language.
- Mention your problem briefly. This will make it easier for people to see what the problem is, and decide whether they can help.
- Describe the troubleshooting steps you have taken so far. This shows that you don’t just want other people to do your work for free. It also means that people won’t waste their time by suggesting things that you’ve already tried.
- Upload screenshots on a cloud image sharing service, and then add the links in your support thread. This can provide a deeper insight into your problem.
For more on this topic, take a look at our guide on how to properly ask for WordPress support and get it.
We hope this article helped you learn how to troubleshoot WordPress errors. Next, you may want to check out our ultimate WordPress security guide, or see our expert pick of the best WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.