Do you want to add a link in WordPress?
There are several ways to add links in WordPress. You can add links in your posts, pages, navigation menu, sidebar widgets, footer area, and more.
In this comprehensive beginner’s guide, we will show you how to add a link in WordPress.

Why Are Links Important?
Links are the bloodstream of the internet. They interconnect websites and web pages to form a World Wide Web of information.
Imagine visiting a web page that has no links for you to click. You would have no option but to click on the back button in your browser.
Hyperlinked text, buttons, and other elements take you from one page to another or from one website to another. Links will tell visitors to your WordPress website where they can find more information on a topic.
When you use links effectively, those visitors will spend more time on your site. They’ll discover more content, purchase more products on your online store, and are more likely to subscribe to your email newsletter.
That being said, let’s take a look at how to easily add links in different areas of your WordPress website. Since this is a detailed tutorial, please use the navigation below to quickly jump to the section you need:
- How to Add Links in WordPress Posts and Pages
- How to Automatically Add Links in WordPress Posts and Pages
- How to Add Links in WordPress Widgets
- How to Add Links in WordPress Navigation Menus
- How to Add Title and NoFollow to Links in WordPress
- How to Add Links to Buttons in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
How to Add Links in WordPress Posts and Pages
WordPress makes it easy to add links in your blog posts and pages using the block editor.
Simply edit your post or page, or create a new one.
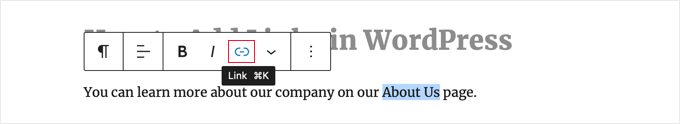
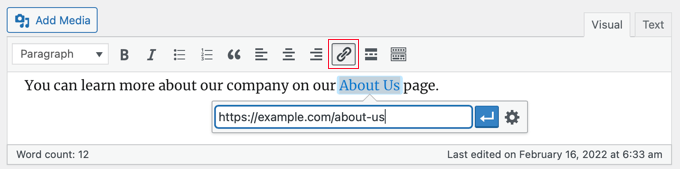
Next, you need to highlight the text that you want to attach the link to. This selected text is called the anchor text for the link. Now you should click the ‘Link’ button in the toolbar.

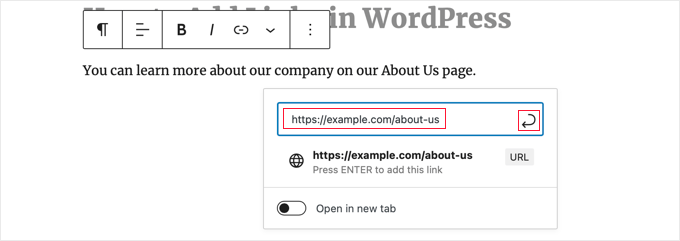
You’ll see a box where you can enter a URL. A URL is a web address. For instance, WPBeginner’s guide on how to start a WordPress blog has the URL:
https://www.csemrm.com/start-a-wordpress-blog
You can simply copy and paste the URL of the post or page you want to link to, like this:

You’ll need to click the ‘Submit’ button or press the Enter key to insert the link into your post.
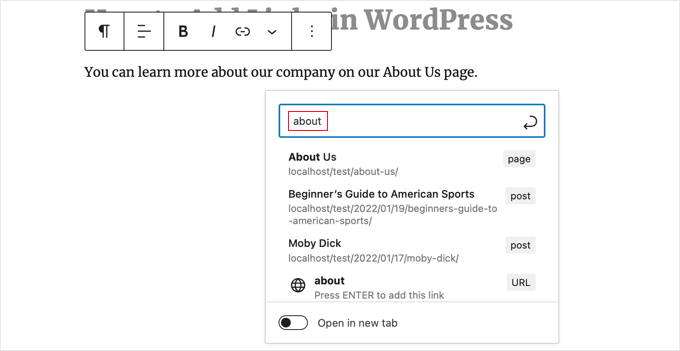
If you’re linking to content on your own site, then it might be quicker to search for the post or page. Type a word or two from your content title, and WordPress will find it:

After you click on the title of the page or post you want, the link will be automatically added.
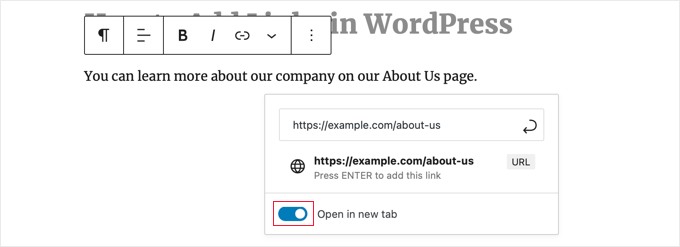
If you want your link to open in a new tab, then you should click the ‘Open in new tab’ toggle.

Note: We recommend that you only use this option for links to third-party websites. This way your users don’t leave your website while visiting it.
Adding Links in the Classic WordPress Editor
If you are using the older classic editor instead of the block editor, then the process for adding a link is quite similar.
You’ll need to open the post that you want to edit or create a new one. Next, you should find the text you want to use as the link’s anchor and highlight it. Then, you need to click the ‘Link’ button which should appear on the toolbar.

You can then paste the URL you want to link to, or search for the post or page, as with the block editor.
Pasting your URL Directly Onto the Anchor Text
An even quicker way to add a link in both the block editor and classic editor is to simply paste the URL onto the anchor text.
First, copy the URL you want to link to. Then, highlight your chosen anchor text in your post.
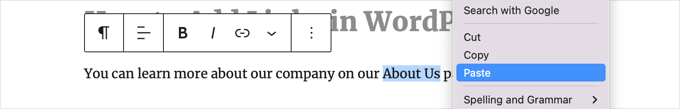
Next, you can either right click and select ‘Paste’ or simply press Ctrl+V (Windows) or Command+V (Mac) to paste the URL.

WordPress will automatically detect that you’re pasting a URL and will turn the anchor text into a link.
Tip: Take a look at our tips for mastering the WordPress content editor to learn more about using the block editor effectively.
How to Automatically Add Links in WordPress Posts and Pages
The step above covers how to manually add links to content on your own site. But, manually adding internal links can be time-consuming.
To make internal linking easier to manage, we use the AIOSEO plugin. It is the best WordPress SEO plugin used by over 3 million websites.
They have a Link Assistant feature that will crawl your entire website and automatically find internal linking opportunities.
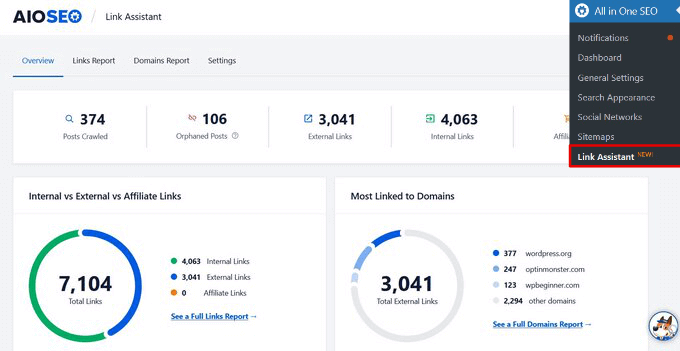
After installing the plugin, you can go to All in One SEO » Link Assistant in your WordPress dashboard.
This will open up the link assistant dashboard where you can see an overview of the internal and external links on your site.

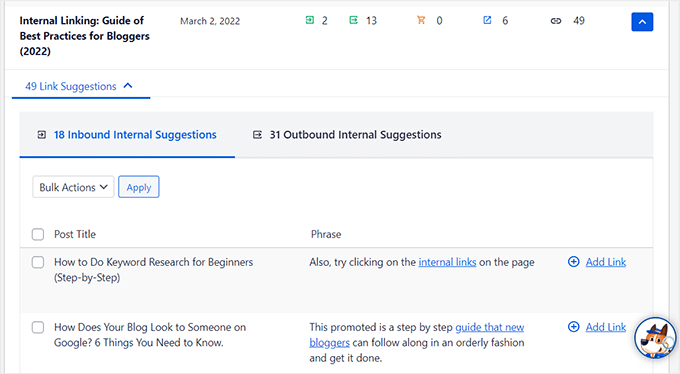
On the Links Report tab, you can see suggestions for relevant posts you can link to as well as the anchor text they recommend for best SEO rankings.
You can quickly add these links to your content by clicking the ‘Add Link’ button. There’s no need to open up each post individually.

If you have a lot of content on your site, then this internal linking plugin makes it simple to build a contextual relationship between your new and old posts.
How to Add Links in WordPress Widgets
WordPress allows you to add widgets to your site’s non-content areas like the sidebar and footer. Some of these widgets are automated and do not have many options. For example, the Latest Posts widget will automatically show links to your recent posts.
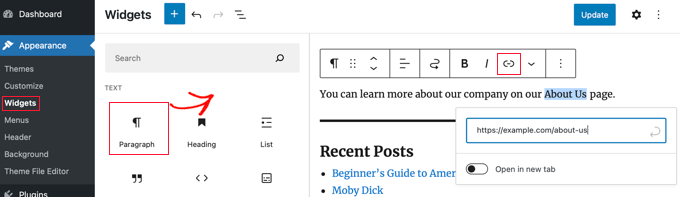
However, if you want to add some custom text with links in your sidebar, then you can use the Paragraph widget.
You’ll need to go to the Appearance » Widgets page and click on the blue ‘+ Block Inserter’ icon in the top left corner. After that, you should drag the Paragraph widget into your sidebar or other widget area.

You can then type in your text and add a link just as you would when adding one to a post or page. Make sure you click the ‘Update’ button to store your new widget settings.
How to Add Links in WordPress Navigation Menus
Do you want to add links to your site’s navigation menu? WordPress comes with a built-in drag and drop menu editor which allows you to create and manage navigation menus on your WordPress site.
Head over to the Appearance » Menus page. If you don’t already have a menu set up, then you can create one by entering a menu name. To learn more, take a look at our beginner’s guide on how to add navigation menus in WordPress.
Adding Internal Links to Navigation Menus
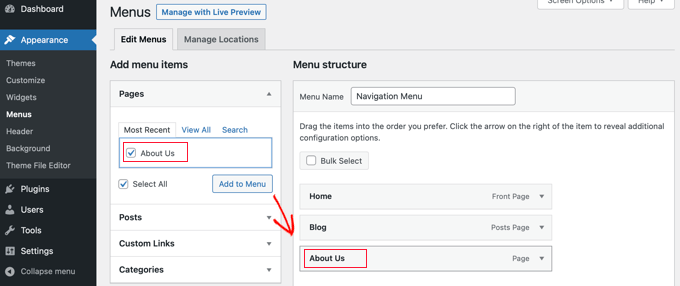
It’s easy to add links to the content on your own website.
Simply select the posts or pages you want to add to your menu on the left hand side, then click the ‘Add to Menu’ button.

WordPress will automatically link to your selected posts and pages. You can rearrange the entries using drag and drop.
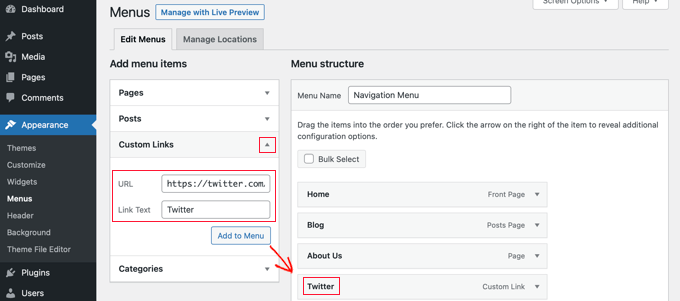
Adding External Links to Navigation Menus
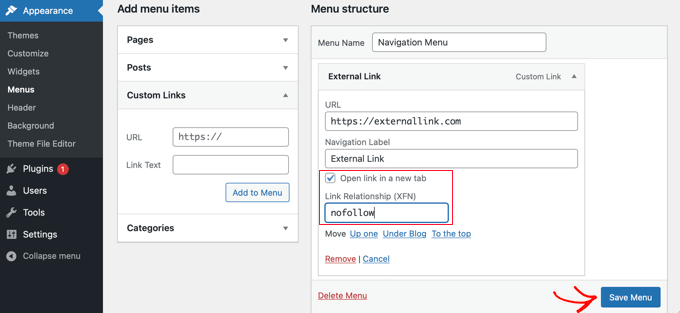
You can also add custom links, such as a link to another website. For instance, you could add the URL of your Twitter profile to your navigation menu.
Just click the arrow next to the ‘Custom Links’ section on the left. You can then type in the URL and the text you want to use for the link, and then click the ‘Add to Menu’ button.

When you’ve finished adding links to the menu, don’t forget to click the ‘Save Menu’ button at the bottom of the screen.
How to Add Title and Nofollow to Links in WordPress
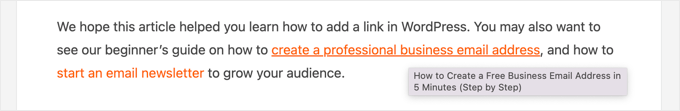
It’s often useful to give your links a title. This is the text that appears when someone runs their mouse cursor over the link, like this:

Adding a title often makes it clear where the link leads to. It can be helpful and even reassuring for your readers.
You may also want to add a nofollow tag to external links. This tells search engines not to pass your site’s SEO score to that link because you don’t own or control that website’s content.
However, WordPress does not allow you to add titles or nofollow tags to links with the default editor. Here are two ways that you can add them.
Adding Title and Nofollow Using the AIOSEO Plugin (Easy)
The free All in One SEO (AIOSEO) plugin for WordPress lets you add title, nofollow, sponsored, and UGC attributes to links.
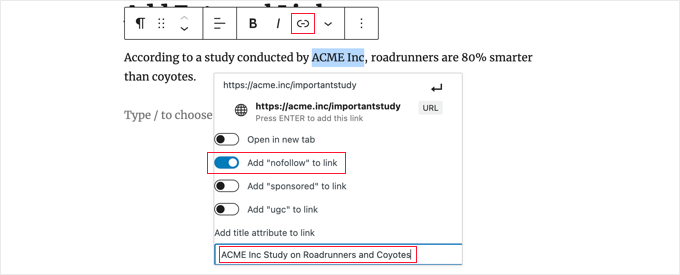
In the block editor, the plugin adds toggle switches for nofollow and other attributes. It also adds a field for a title.

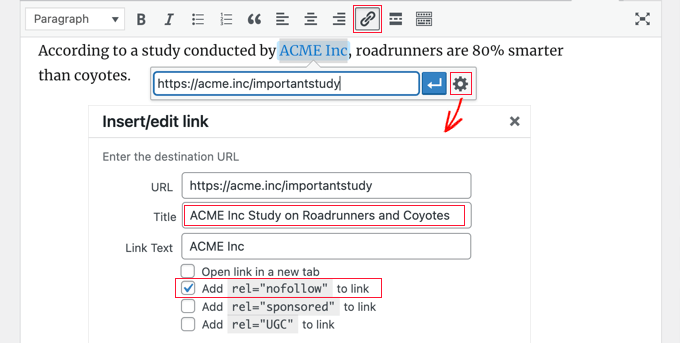
In the classic editor, you can access additional AIOSEO settings by clicking the ‘Link options’ gear icon. This will display an ‘Insert/edit link’ popup where you can enter a title, and click checkboxes for nofollow and other link attributes.

Adding Title and Nofollow Using HTML Code
If you don’t want to use AIOSEO, then you’ll need to manually add title and nofollow attributes to your links using HTML code.
First, add your link in the usual way, and then change the editor to HTML mode.
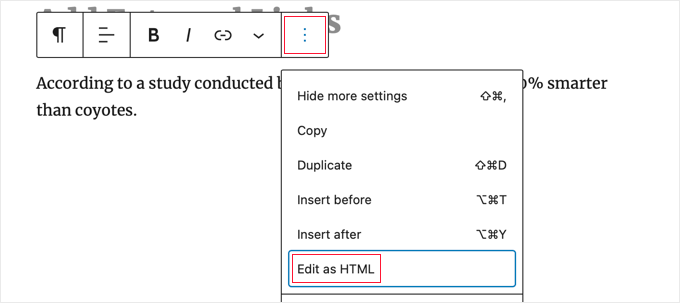
If you are using the block editor, then you need to click on the three vertical dots at the end of the toolbar and select ‘Edit as HTML’ to view the block’s HTML code.

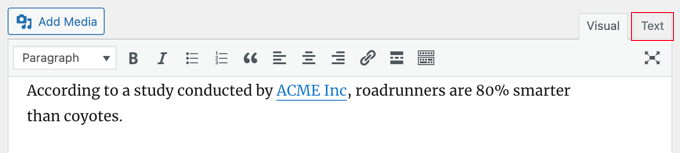
If you are using the classic editor, then you will have to click the ‘Text’ tab to display the whole post as HTML.

You’ll now see the HTML code for your link. A basic link will look like this:
<a href="URL">ANCHOR TEXT</a>
You need to add the title and nofollow attributes so it looks like this:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
This is how it looks on our demo website (see the screenshot above):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
You can change the title to anything you want. The nofollow attribute should always be rel="nofollow". Don’t forget the double quotation marks around the title and nofollow as your link won’t work correctly without them.
For more information, see our beginner’s guide on how to add nofollow links in WordPress.
Adding Title and Nofollow to WordPress Navigation Menus
The process for making your navigation links nofollow is a bit different.
Underneath the link’s navigation label, you’ll need to enter ‘nofollow’ in the Link Relationship (XFN) field.

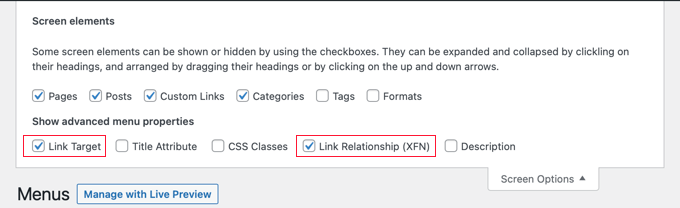
If you don’t see that field, you’ll need to add it under the Screen Options tab at the top right corner of the page.

For complete step-by-step instructions, see our guide on how to add nofollow links to navigation menus in WordPress.
How to Add Links to Buttons in WordPress
Do you want to add a button to your WordPress posts or pages? The easiest way to do this is using WordPress’s built-in Button block.
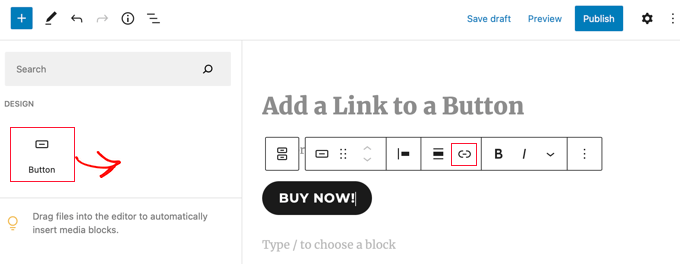
Once you create a new post or edit an existing one, you should click the (+) icon to create a new block. After that, you should drag the ‘Button’ block onto the post and then type the text for the button.

After that, you can add a link using the ‘Link’ button in the toolbar. This is just the same as when adding any other link using the WordPress block editor.
To learn more ways to buttons to your posts, see our guide on how to add call to action buttons in WordPress.
How to Embed Linked Content in WordPress
You can easily embed certain types of content in WordPress by simply inserting its URL in your post. This is sometimes called creating a ‘content card’ in your post.
Just paste the whole URL into its own paragraph block.
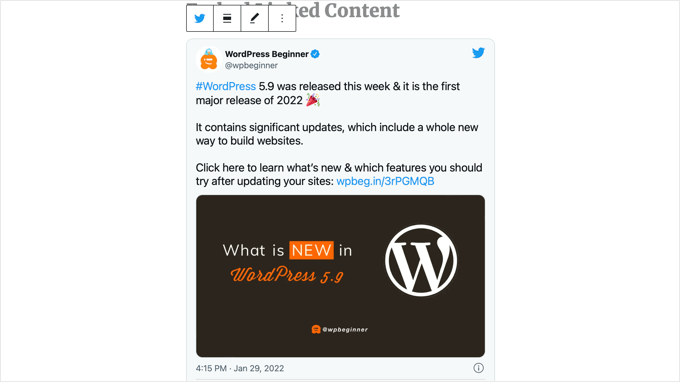
For example, if you paste a Twitter URL, the whole tweet, including images, likes, timestamp, and more will be embedded like this:

The process is the same for YouTube videos. Simply find the video you want to use on YouTube and copy the URL from the top of your browser window.

Next, paste the link into your post or page. The video will be embedded automatically.

As well as being great for Twitter posts and YouTube videos, this method also works for many other types of content. You can find out more from WordPress’s support article on ‘Embeds’.
How to Add Affiliate Links in WordPress
Do you want to increase your site’s revenue by using affiliate links? Affiliate marketing provides a steady income to many blogs and websites.
All you need to do is add special referral links to products and services that you recommend. When your visitors purchase these products after clicking your links, you get a commission.
The problem that most beginners face is that each product or website they want to recommend has a different URL. It’s tricky to keep track of these, especially if you’re recommending lots of products.
The best way to add and manage affiliate links is by using an affiliate management plugin. We recommend using either Pretty Links or Thirsty Affiliates.
Both of these plugins work by creating redirect links that send people to your special affiliate link. They look like this:
www.yoursite.com/refer/partnersitename
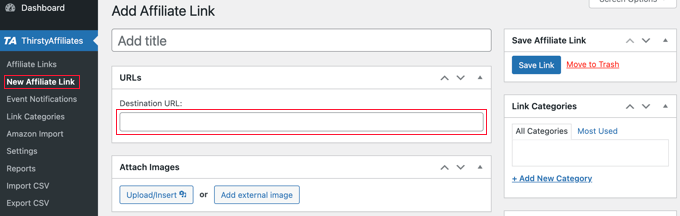
The plugins will add a new option to your WordPress menu where you can add your affiliate links. Here’s how that looks with ThirstyAffiliates. You simply copy and paste your special affiliate link into the ‘Destination URL’ box.

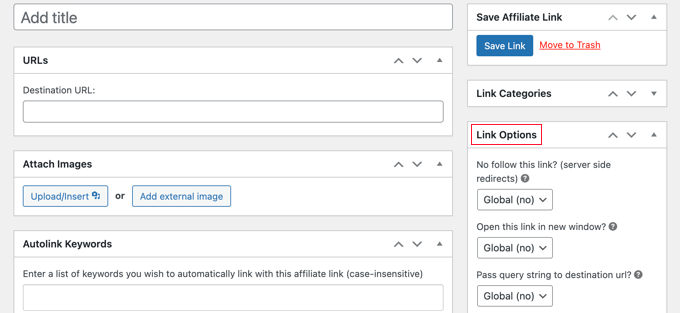
You can set specific options for your link on the right-hand side, such as deciding whether to nofollow it, opening it in a new window or tab, and more.

Once you’re done, make sure you click the ‘Save Link’ button.
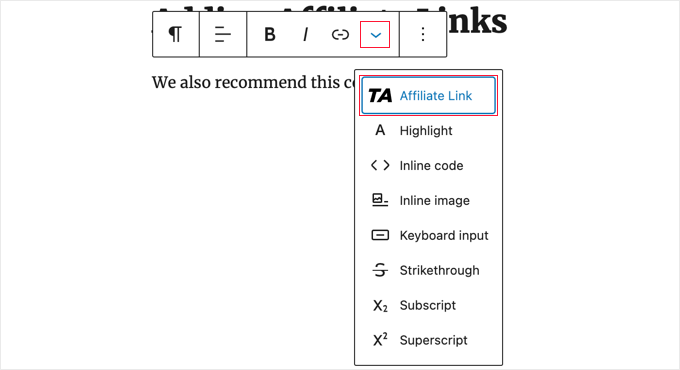
After you’ve set up your affiliate links, you can easily add them to your posts and pages. In a paragraph block, click the down arrow then select the ‘Affiliate Link’ option:

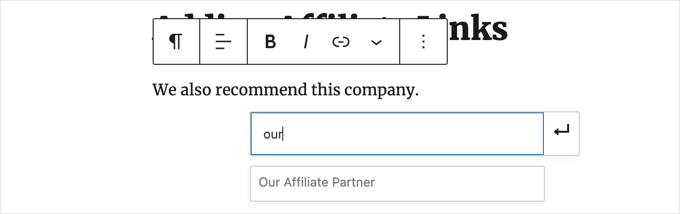
Next, type in the start of whatever you named that affiliate link. In our example, that’s “Our Affiliate Partner”.

You can then click the name and click ‘Apply’ to add the affiliate link to your post.
It’s easy to change an affiliate link, such as when the company you’re linking to moves to a different affiliate program.
You just change the link once in the ThirstyAffiliates or Pretty Links page of your dashboard. The link in your posts will stay the same as before, but will now redirect to the new affiliate link everywhere it’s used.
For more handy affiliate plugins, check out our post on the best affiliate marketing tools and plugins for WordPress.
How to Manually Add a Link in HTML
Occasionally, you might want to add a link to your site using HTML code. This could happen if you need to use a custom HTML block or widget.
You might also need to directly edit a link in a theme file. Just make sure you always use a child theme so you don’t lose your changes when you update the parent theme.
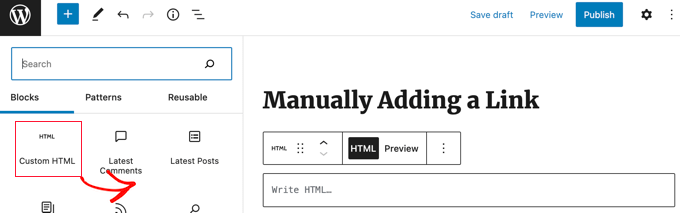
It’s easy to create a link in HTML. To try it, add a custom HTML block to a post or page. You can find this block under ‘Widgets’ or you can search for it using the search bar.

Next, you’ll see a box where you can write HTML. Copy this code into the box:
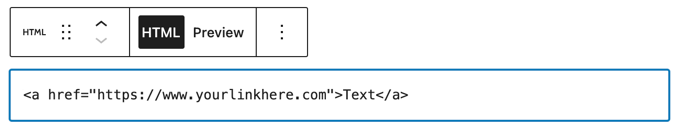
<a href="https://www.yourlinkhere.com">Text</a>
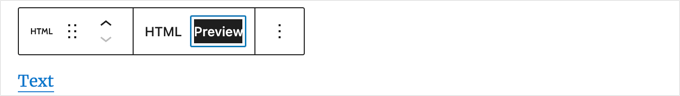
It should look like this:

You can click the ‘Preview’ tab to see how your code will look in your post or page:

Now click back to the ‘HTML’ tag so you can change the URL to the correct webpage. You can also change the word ‘Text’ to whichever word or words you want to use for your link.
You might like to add a title to the link as we did earlier. You’ll need to include code like this, and you can change ‘This is the title’ to anything you want.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
If you want your link to open in a new tab, then simply add target="_blank" to the HTML code, like this:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
If you want your link to be nofollowed, then add rel="nofollow", like this:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
You can include all of these at once. Here’s an example of a link with a title that opens in a new tab and is nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
That’s how you create a link in HTML, if you ever need to.
How to Add Anchor Links in WordPress
An anchor link is a type of link on the page that brings you to a specific place on that same page. It allows users to jump to the section they’re most interested in.
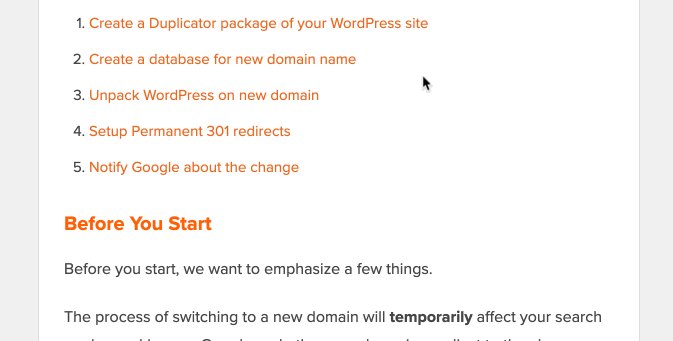
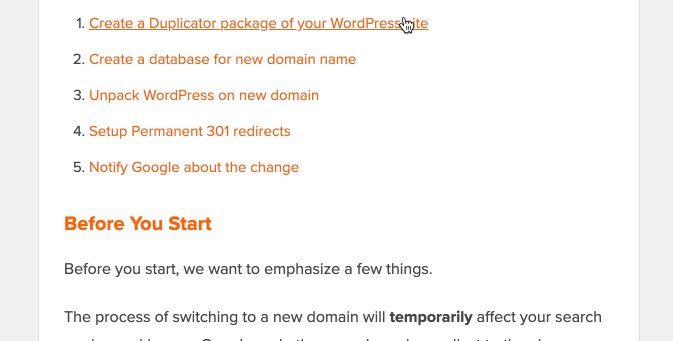
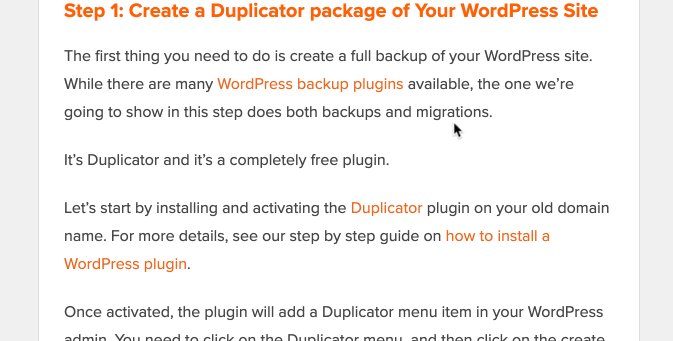
Take a look at the animated screenshot below:

These types of links are really helpful when writing longer tutorials or content, so your users can easily jump to the section they’re most interested in.
We have created a detailed guide on how to easily add anchor links in WordPress.
How to Add Social Share Links in WordPress
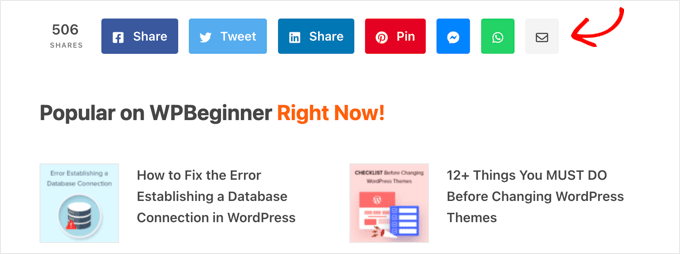
Want to add social share links or buttons on your site?
These links make it easy for your users to share your content on their favorite social networks. Sometimes social share links or buttons are also accompanied by total share count.

We don’t advise users to add these links manually. Instead, you should always use a social share plugin. We have a step by step guide on how to add social share buttons in WordPress.
We hope this article helped you learn how to add a link in WordPress. You may also want to see our beginner’s guide on how to create a professional business email address, and how to start an email newsletter to grow your audience.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
