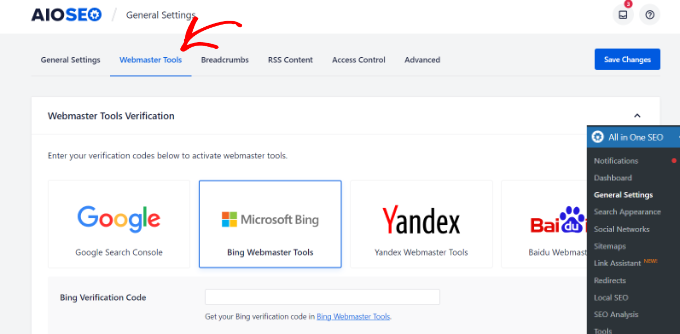
Do you want to allow users to register on your site?
You can enable user registration in WordPress to allow users to add posts, comment, or perform other actions on your website.
In this article, we’ll show you how to easily allow user registration on your WordPress site and how to manage users.

Here is the list of topics we will cover in this tutorial:
- Enabling User Registration in WordPress
- Adding Login and Register Links in WordPress
- Adding Meta Widget in WordPress
- Creating Custom Login and Registration Pages using WPForms
- Creating Custom Login Page using SeedProd
- Managing Users in WordPress
Note: This guide focuses on adding users to your WordPress site with default user roles and capabilities. If you’re looking to make money online by allowing users to pay for premium content and access to a community, then you should see our ultimate guide to creating a WordPress membership site instead.
Enabling User Registration in WordPress
WordPress comes with built-in functionality to manage user registrations. It is turned off by default, but you can easily turn it on.
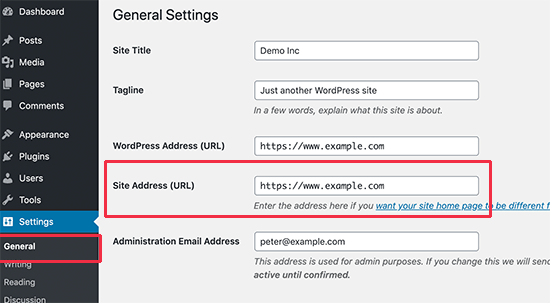
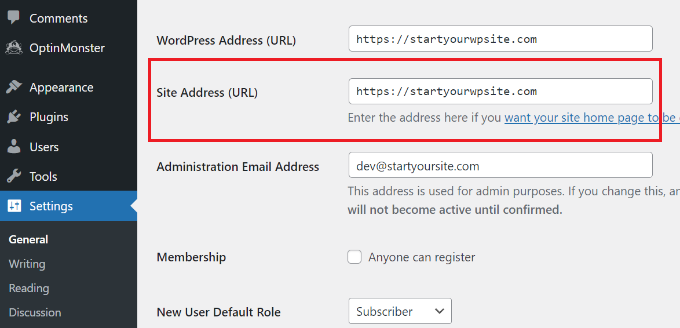
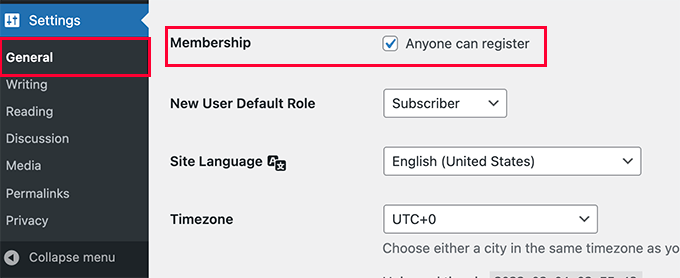
Simply head over to the Settings » General page in your WordPress admin area. Scroll down to the ‘Membership’ section and check the box next to ‘Anyone can register’ option.

Next you need to select the default user role. This is the user role assigned to each new user who registers on your website.
Each user role in WordPress comes with its own permissions and capabilities. See our guide on WordPress user roles and permissions to learn more about user roles in WordPress.
The default user role is ‘Subscriber’, which you can change to any other user role available.
For example, if you want users to write posts on your website then you can change the default user role to Contributor or Author.
Important: Never use ‘Administrator’ as the default user role for user registrations, or a new user may be able to take over your website and lock you out.
Don’t forget to click on the Save Changes button to store your settings.
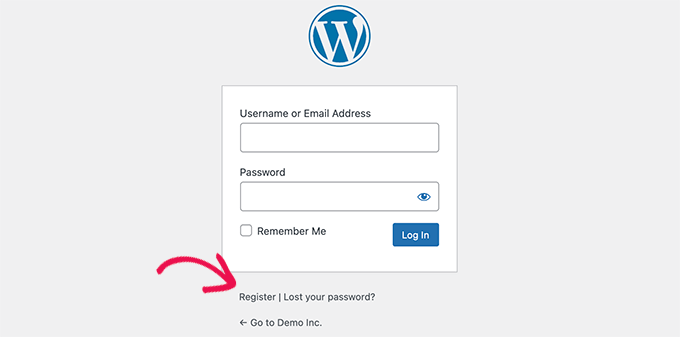
Now your WordPress site is open to user registrations. You can visit your WordPress login page, and you’ll see an option to register as a new user.

Adding Login and Register Links in WordPress
After opening your website for user registration, you would want to let users know that they can sign up and login to their account.
There are multiple ways to do that.
You can simply add links in your WordPress sidebar to your login and registration page, or you can create custom login and registration pages for your website.
We’ll show you 3 different methods, so you can choose the one that best suits your needs.
Method 1: Adding The Meta Widget to WordPress Sidebar
The simplest way to add a login link is by adding the meta widget to your sidebar.
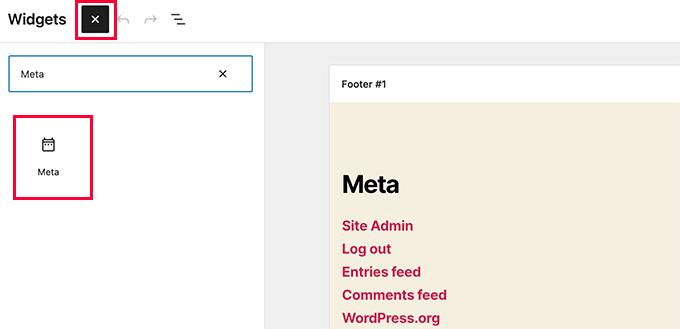
Simply go to the Appearance » Widgets page and add the ‘Meta’ widget to a sidebar. You can see our guide on how to add and use widgets in WordPress for detailed instructions.

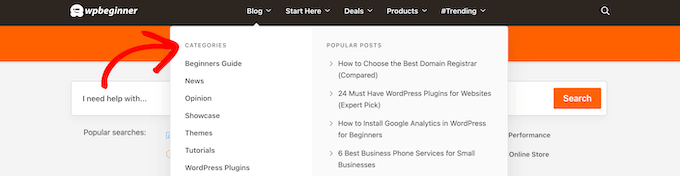
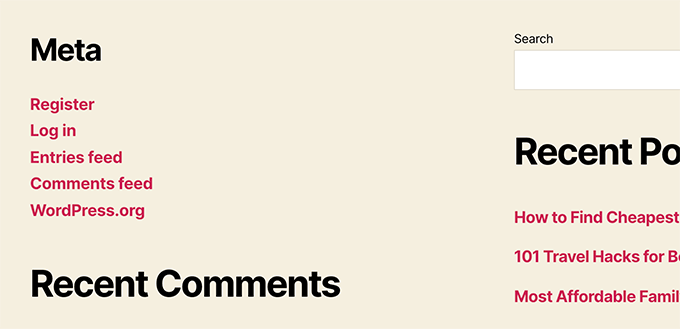
The meta widget includes links to register, log in / log out, RSS feed, comments feed, and WordPress.org website.
This is how it appears on our example website:

Method 2: Creating Custom Login Pages Using WPForms
The problem with the first method is that there is no way to customize the registration or login forms. You can’t add form fields or change the design of the forms, and they wouldn’t match the design of your website.
By using your own custom login pages, you can offer a much better user experience. You can embed your forms on any page on your website, and add form fields to collect any information you want.
We’ll show you different ways to create your own custom login pages. The easiest one is by using the WPForms plugin.
WPForms is the best WordPress contact form plugin on the market. It comes with a user registration addon that allows you to easily add login and registration forms anywhere on your website.

First thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: You will need at least Pro license to access user registration addon.
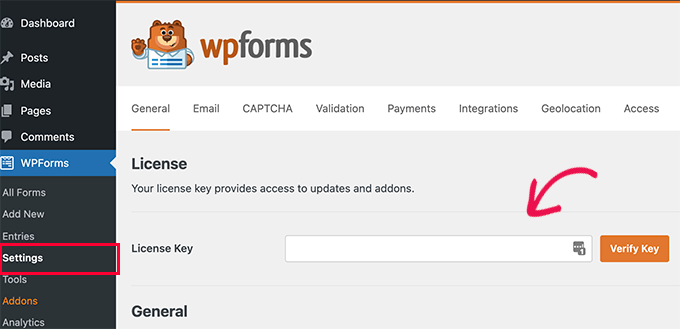
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can get this license key from your account on WPForms website.

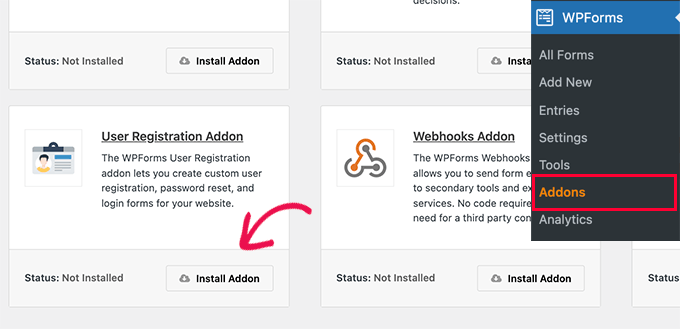
After verification, you need to head over to WPForms » Addons page.
On this page, scroll down to ‘User Registration Addon’ and click on the Install Addon button next to it.

WPForms will install the addon, and then you will need to click on the activate button to start using it.
You are now ready to create custom registration and login forms using WPForms.
Creating a Custom Registration Form
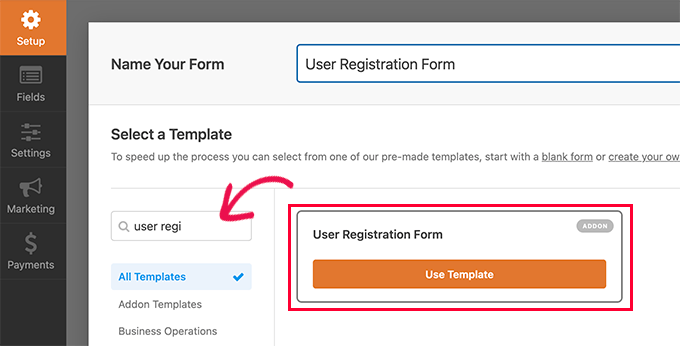
Simply visit the WPForms » Add New page to launch the WPForms’ form builder.
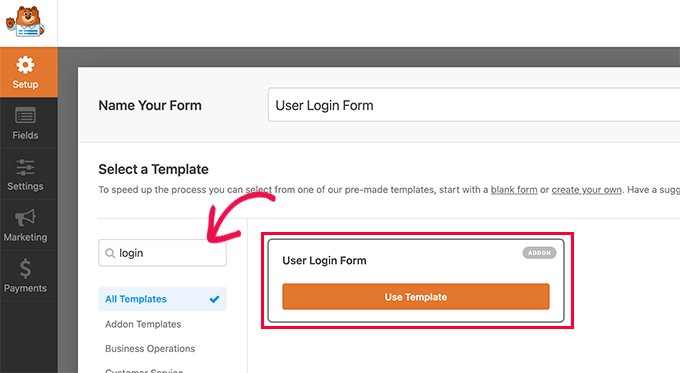
First you need to enter a form name and then search for user registration template under the ‘Select a Template’ section.

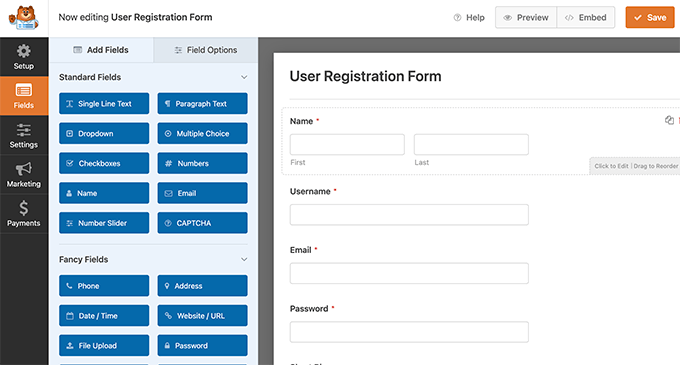
Click on the ‘Use Template’ button to continue, and WPForms will create a simple WordPress user registration form for you.
You can now add new fields from the left panel as well as customize the order of existing fields by using a simple drag and drop interface.

Once you are done adding the fields, click on the ‘Settings’ menu on the left.
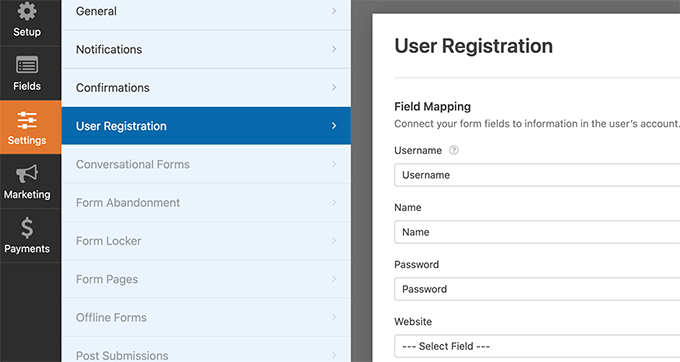
Then select the ‘User Registration’ tab.

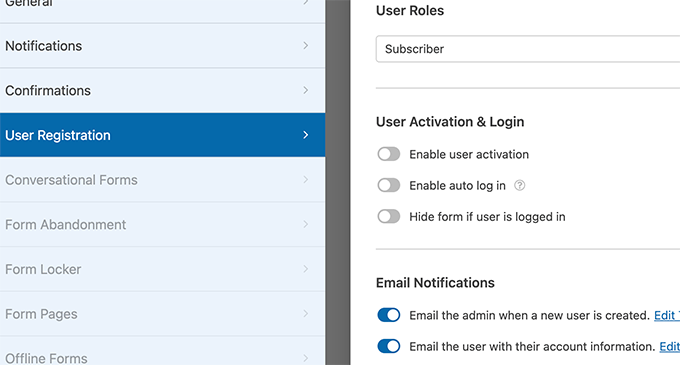
Here you can map each form field to information in the user’s profile, select the user role, enable notifications, select the confirmation page, and enable user activation.
The user activation feature helps you reduce spam user registration in WordPress.
If you select the manual method, then all users must be approved by an admin before they can login to your site.

If you select the email method, then the user must click on an activation link before they can login to your website.
Besides adding form fields, you can also connect your form with other WPForms addons.
For instance, you can connect to your email marketing service provider and automatically add new users to your email list. Similarly, you can connect WPForms to payment services like PayPal and Stripe to receive online payments.
When you’re finished, don’t forget to click on the Save button at the top right corner of the screen to save your form settings.
You can now exit the form builder by clicking on the close button.
Your user registration form is ready to be added to your WordPress site.
Simply create a new WordPress page or edit an existing page that you would like to use as the registration page.
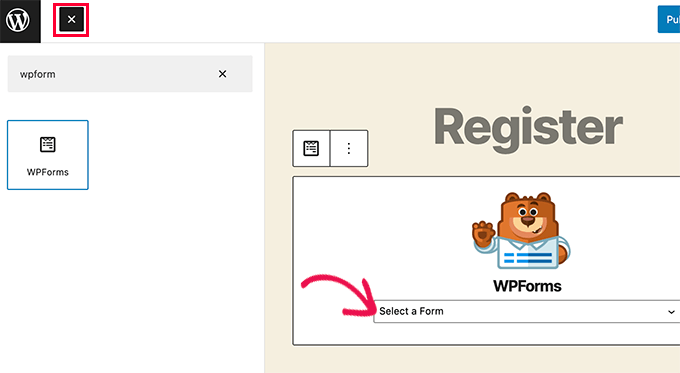
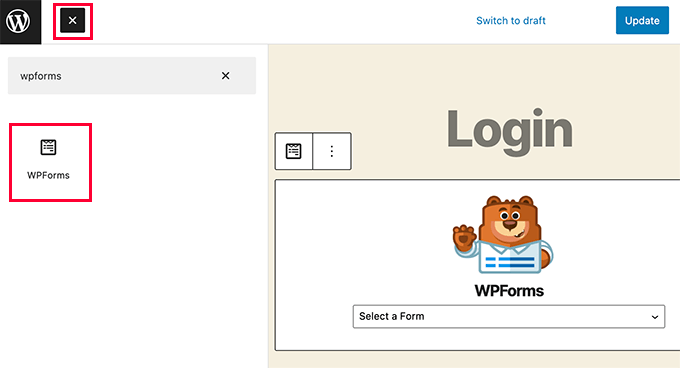
On the page edit screen, you need to add WPForms blocks to your content area.

From the WPForms block, simply click on the drop down menu and select the ‘User registration form’ you created earlier.
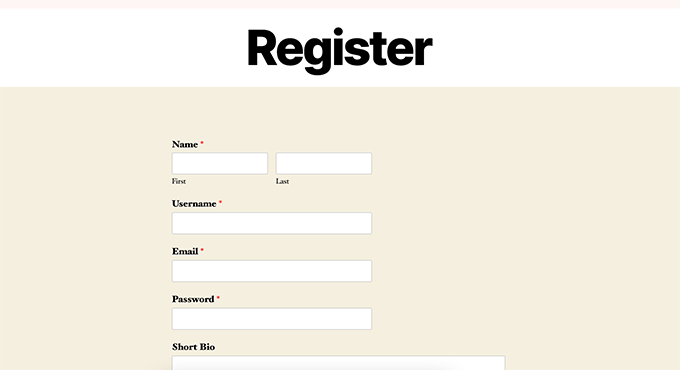
You can now save or publish your page, and then visit the page to see your custom user registration page in action.

Creating a Custom Login Form
Now that your custom user registration page is active, let’s add a custom login form to your WordPress site.
To get started, visit WPForms » Add New. This will launch the form builder interface of WPForms.
You need to provide a name for your custom login form and then select ‘User Login Form’ as your template.

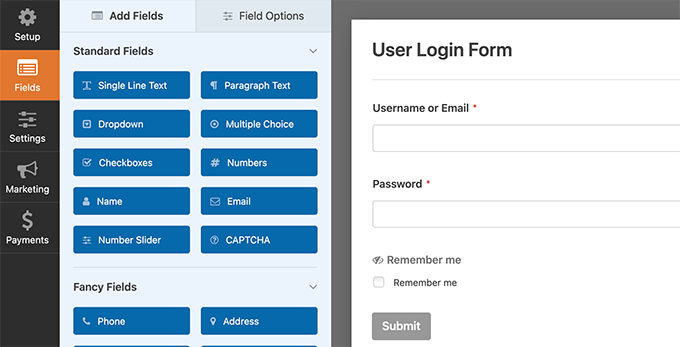
WPForms will now create a new login form.
By default, it only has the username and password fields.

You can add additional fields to the form by adding them from the left panel.
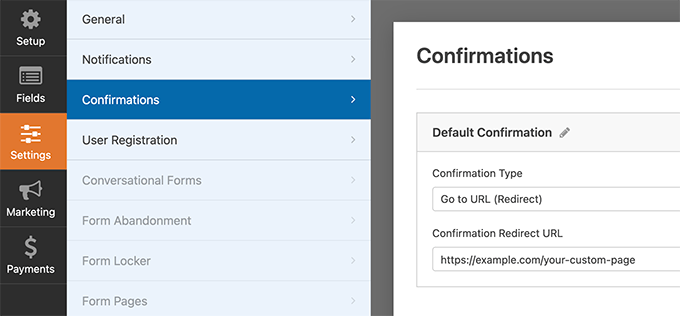
Next, you need to click on the settings tab and then click on the ‘Confirmation’ tab. This is where you can define what to do after a successful login.
You can show users a message, redirect them to the page they came from, or redirect them to any other page on your site.

Click on the Save button on the top right corner of the screen to store your form settings.
You can now exit the form builder interface by clicking on the close button.
Your custom login form is ready to be added into your WordPress site.
You can add your custom login form to a page by creating a new page and then adding the WPForms block to the content area.

You can also add your custom login form to a sidebar.
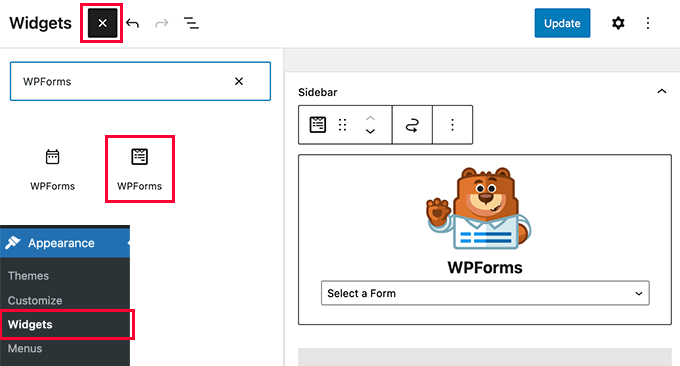
Simply head over to Appearance » Widgets page and add the WPForms block or the legacy widget to a sidebar.

Select the custom login form you just created from the drop-down menu, and then click on the Update button to store your widget settings.
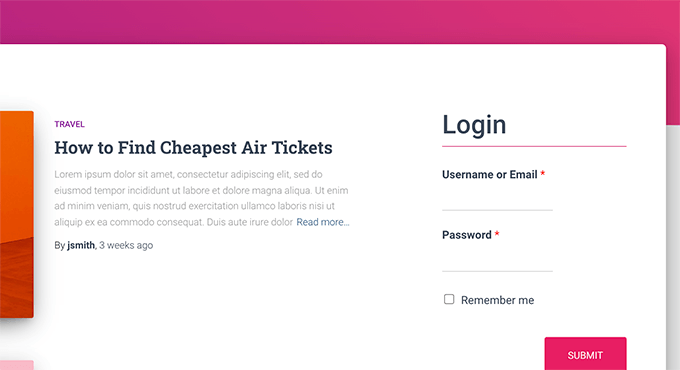
You can now visit your website to see your custom login form in action.

For more on this topic, see our guide on how to create a custom login page for WordPress.
Method 3. Create a Custom Login Page using SeedProd
Now if you use WPForms alone to create a custom login page, then the design of your login page will still depend on your WordPress theme.
What if you wanted to design a custom login page that looks more professional and sleek?
SeedProd allows you to easily create a beautiful custom login page for your website.
It is the most powerful WordPress page builder plugin on the market. You can use it to create any type of page without writing any code or learning any special design skills.
First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
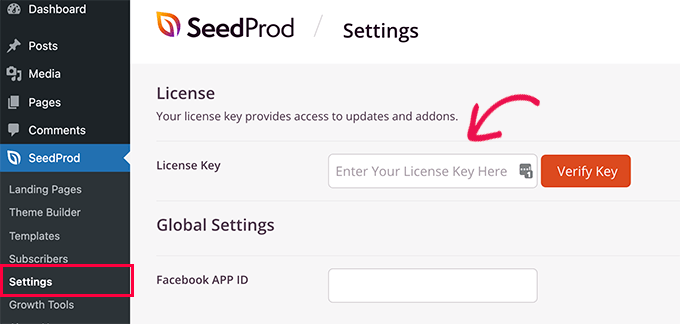
Upon activation, you’ll be asked to enter your SeedProd license key. You can find this information under your account on the SeedProd website.

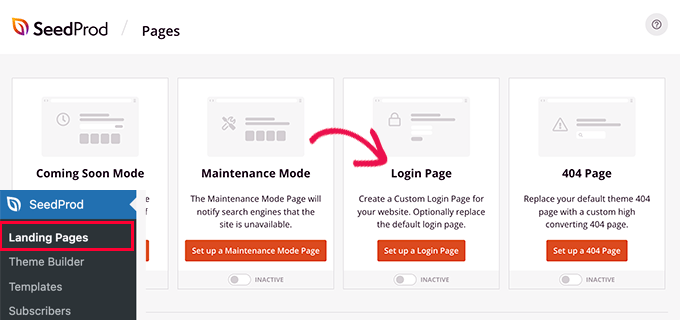
Next, you need to visit the SeedProd » Landing Pages page and click on the Set up a Login Page button.

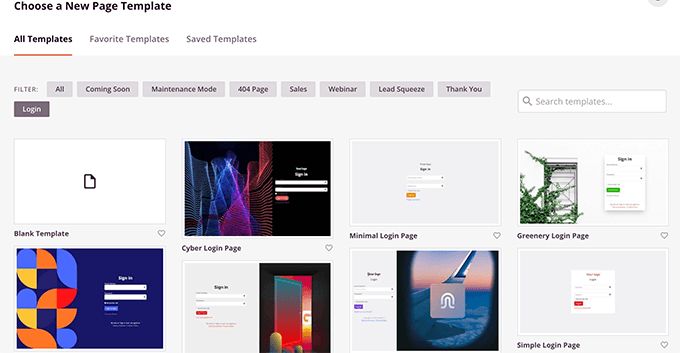
Next, you will be asked to choose a template for your login page.
SeedProd comes with several professionally designed templates to choose from, or you can also start with a blank canvas.

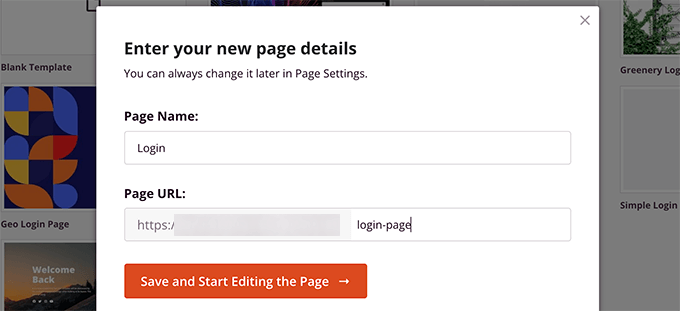
Next, you need to provide a name and URL for your custom login page.
Then click on Save and Start Editing button to continue.

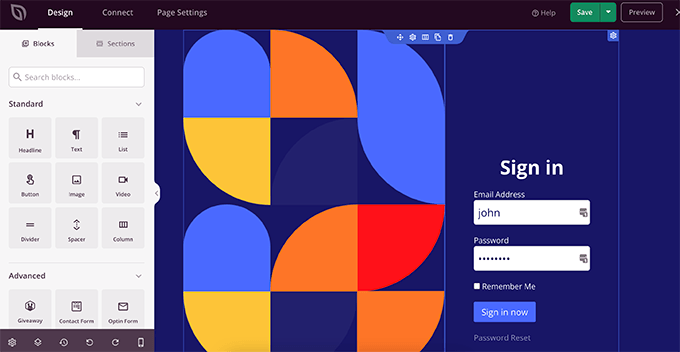
This will launch the SeedProd’s page builder interface.
You’ll see a live preview of your login page where you can point and click to edit any item.

You can also add new blocks to your login page from the left column.
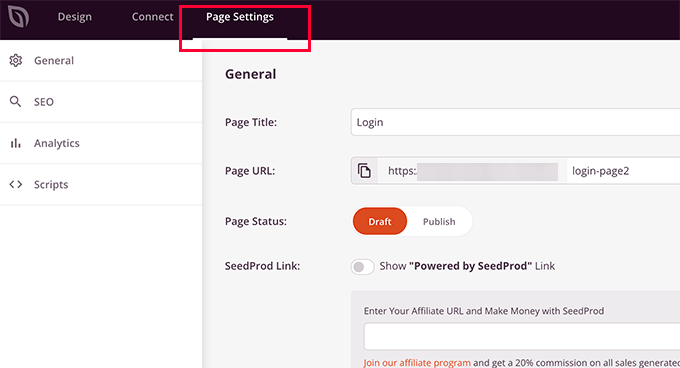
Once you are satisfied with the design, switch to the Page Settings tab.

From here, you can redirect users from the default WordPress login page to your custom login page. You can also run your login page under isolation mode, which disables any WordPress header and footer scripts from loading.
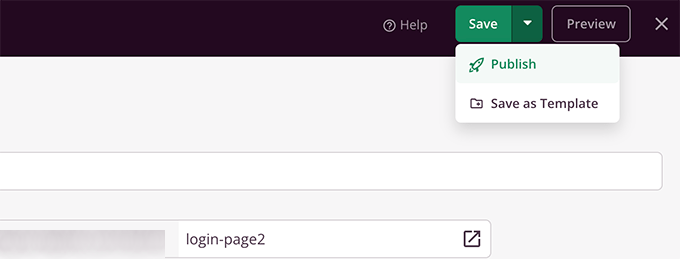
Once you are satisfied with your changes, you can simply click on the Save button and publish your login page.

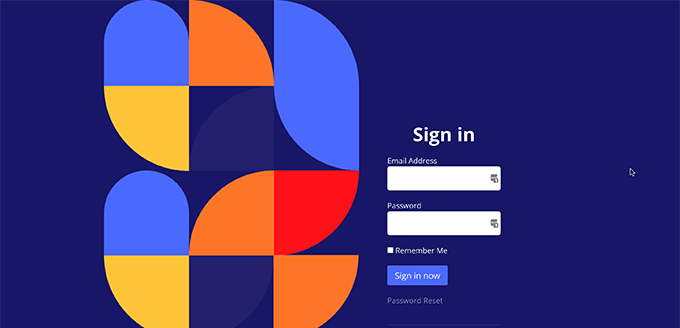
You can now open a new browser tab in the Incognito mode and visit your login page to see it in action.

For more details, see our ultimate guide on how to create a custom login page in WordPress.
Managing Users in WordPress
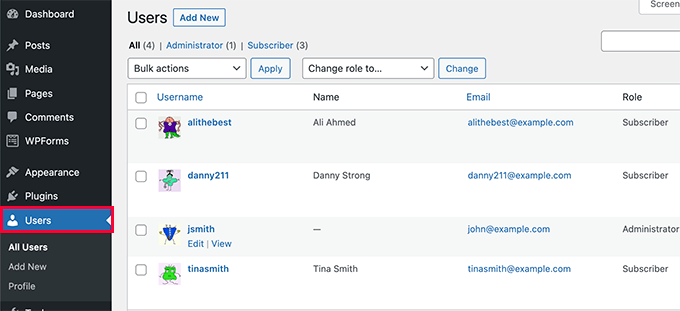
You can view all registered users on your website by clicking on Users in the WordPress admin. WordPress will show you a list of users with their usernames, names, role, and email addresses.

As an administrator, you can delete any user at any time you want.
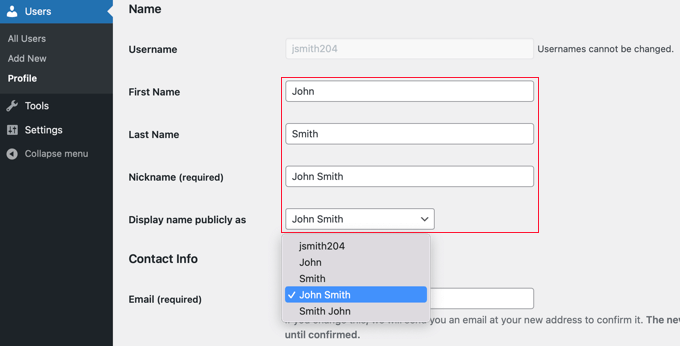
You can also edit user profiles, change their roles, and you can even change their passwords.
This gives you full control over what users can or cannot do on your WordPress site.
That’s all! We hope this article helped you learn how to allow user registration on your WordPress site. You may also want to learn how to choose the best web design software, or see our expert pick of the best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.