After our articles on how much does a WordPress website cost, and how much does it cost for a custom WordPress theme, many of you asked us to write about how much does an eCommerce website cost?
Knowing the cost of building an eCommerce website is important because it helps you calculate the investment you will need to start your new online business idea.
The challenge is that there are many factors involved in making an eCommerce website, and all of them will affect the overall cost of your business.
If you don’t have a clear action plan, then you can easily end up overspending. But don’t worry, we are here to help.
In this article, we will break down all the information to give you a clear idea of how much does an eCommerce website cost. We will also show you different ways to avoid overspending and maximize profits.
Ready? Let’s get started.

How to Calculate the Cost of Building an Ecommerce Website?
The best way to calculate the cost of building an eCommerce website is to compare different eCommerce platforms, tools, add-ons, and additional services that you will need based on your business requirements.
This is the only way that will give you an accurate cost of an eCommerce website.
Since there are multiple ways to create an online store, most online eCommerce website cost calculators end up being completely inaccurate (so it’s best that you avoid them).
To keep this article focused, we will break down our eCommerce cost analysis into the following major expenses:
- Hosting costs
- Payment processing costs
- Design costs
- Add-ons and extensions cost
- Total costs of an eCommerce website
- Costs of growing your business
There are many different eCommerce software and platforms that you can use to make an online store. For the sake of this article, we will use the following top eCommerce platforms:
That being said, let’s start calculating the cost of making an eCommerce website, and how to save money with smart choices along the way.
1. Hosting Costs

Every website on the internet needs web hosting. This is where your website’s files are stored. You’ll also need a domain name which is your website’s address on the internet, e.g. wpbeginner.com.
When it comes to eCommerce hosting, there are two routes that you can take for your eCommerce projects. Each of them has different costs and technical requirements.
Let’s take a look at both of them.
1. Hosting Costs for Self-Hosted eCommerce Website
WooCommerce is the most popular eCommerce platform in the world powering millions of small and large online stores.
WooCommerce itself is available as a free software which means you can download and use it for free to create as many eCommerce websites as you like.
However, you’ll need a WooCommerce web hosting account to install it. You’ll also need a domain name and an SSL certificate.
A starter website hosting plan normally starts at $7.99 / month, domain name $14.99 / year, and SSL Certificate starts from $69 / year.
All of these costs add up to a small but still significant investment to make a starter eCommerce store.
Luckily, Bluehost has agreed to offer WPBeginner users a generous discount on hosting with a free domain name and SSL certificate.
Basically, you can get started for just $2.75 per month.
As your business starts growing, you will eventually need to upgrade your hosting plan to handle more traffic.
This means your hosting costs will start increasing as more customers visit your website. Hopefully, by that time you’ll be making enough money (sales) to justify the increasing costs of hosting.
You can switch your hosting plan to a managed WordPress hosting company like WP Engine. Their Starter plan is $35 per month and the Scale plan is $290 per month, but you can use our WP Engine coupon to get an additional discount.
Here are the advantages of a self-hosted eCommerce site:
- You get complete freedom to build your eCommerce site the way you like.
- You can save a ton of money by only paying for what you need.
- You can make unlimited sales, add unlimited products, and use any payment gateway platform that you like.
With that said, some non-techy users don’t want to learn how to install their own eCommerce software and prefer a done for you solution instead. That’s where the SaaS eCommerce platforms come in.
2. Hosting Costs for SaaS eCommerce Platforms
Ecommerce platforms available as SaaS (Software as a Service) do not require you to install software, manage it, or host it yourself.
Your website hosting price is included with the software. You don’t need to worry about managing website hosting.
The two of the most popular SaaS eCommerce platforms are Shopify and BigCommerce.
They both offer incredibly easy and highly scalable eCommerce platforms to sell your products online. Both platforms include SSL, but you’ll need to purchase a domain name separately. See our guide on how to register a domain name for instructions.
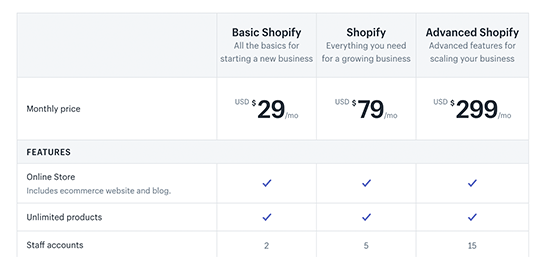
Here is the cost of Shopify eCommerce plans:
- Basic Shopify: $29 / month
- Shopify: $79 / month
- Advanced Shopify: $299 / month
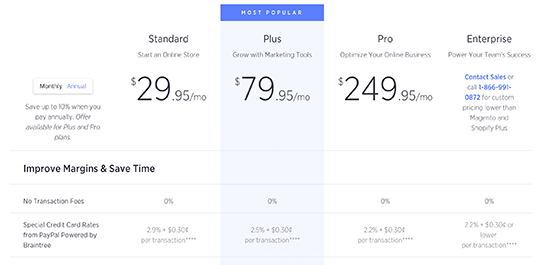
Now, let’s compare it with the BigCommerce plans:
- Standard: $29.95 / month
- Plus: $71.95 / month
- Pro: $224.95 / month

For both platforms, each plan comes with a different set of features that you need to review, so you can choose the right plan for your needs.
There are some major differences between Shopify and BigCommerce, and we will discuss them throughout the article.
For example, the BigCommerce Standard plan limits you to $50,000 in online sales per year. After that, you will need to upgrade your account.
Shopify on the other hand forces you to use Shopify payments. If you want to use another payment gateway, then you will be charged an additional 2% fee for each transaction made on your eCommerce store using a third-party payment gateway. The fee drops to 1% and then 0.5% for their higher-paid plans.
Estimated Ecommerce Hosting Costs:
Self-hosted eCommerce website: $2.75 – $241.67 / month
SaaS eCommerce hosting costs $29 – $299 / month
Please keep in mind that this cost estimate is for starter to medium-sized online stores. For high-volume stores, you will likely have to upgrade to Shopify Plus or BigCommerce Enterprise which costs in the thousands per month.
On the self-hosted site, you will have to upgrade your hosting plans with WP Engine, Liquid Web, or whichever hosting provider you are using.
Based on the hosting cost analysis above, a self-hosted eCommerce site with WooCommerce comes out as a winner. See our guide on how to start an online store.
2. Payment Processing

Many beginners don’t look at payment processing fees when choosing an eCommerce platform. This can have a serious impact on your business because it will significantly increase your costs and lower your profits.
Let’s see how different eCommerce platforms handle payments, and how much it would cost you to accept payments from your customers.
Payment Costs in WooCommerce

WooCommerce is an open-source software, so it has many payment platform integrations. This means self-hosted eCommerce websites using WooCommerce are free to use any payment gateway they want.
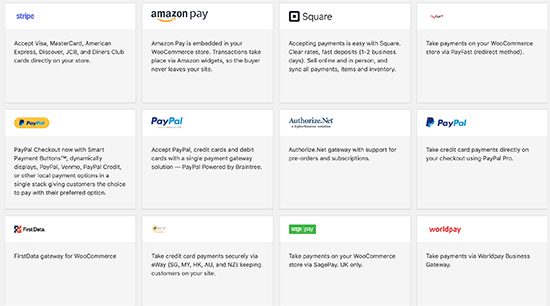
By default, WooCommerce supports PayPal and Stripe payment gateways to accept credit card payments. You can also choose from dozens of other payment services which are available as extensions.
You will only be paying the processing fees to the payment gateway service you choose. Each one of them has different rates for different regions, currencies, and services.
Another advantage is that WooCommerce has extensions and integrations available even for some lesser-known regional payment services. This is a big advantage for eCommerce websites catering to customers in specific countries.
Using WooCommerce, you can compare the rates for different payment services and choose the best option for your business.
WooCommerce also does not put a cap on how many sales you can make on your website. This gives eCommerce websites the freedom to choose their payment service and not pay any overage fees.
WooCommerce payment processing costs:
Payment processing fees vary depending on the payment gateway, currency, and region. Here is a quick overview of popular payment gateways in US dollars.
- PayPal: 2.9% + $0.30 for transactions over $10
- Stripe: 2.9% + $0.30 per transaction
- Authorize.net – 2.9% + $0.30 per transaction + $25 monthly fee.
Payment Costs in Shopify

Shopify offers its own payment solutions called Shopify Payments which lets you accept credit card payments on your website. It also offers many third-party payment gateways including regional and cryptocurrency payment services.
Shopify Payments is available only in 13 countries at the time of writing this article. You will need to carefully read payment terms for your country as you are not allowed to sell certain items in some countries.
If you choose to use a third-party payment service, then you will pay that particular payment gateway’s fees + 2.0% additional fee to Shopify. This might not seem a lot at first, but it can become a significant amount in the long term.
Considering that most payment services charge 2.9% of the transaction amount on average, this means you could end up paying up to 5% of the total transaction as payment processing charges.
Now if you are in one of the 13 countries supported by Shopify, then you get almost the same rate as PayPal.
However, if you are not in those select countries, then you will pay 2% additional charges to Shopify for each transaction which could significantly reduce your profit margins.
Shopify Payment processing costs
- Shopify Payments: 2.9% + 30¢ per transaction
- Third-party payment services: The payment gateway fees + 2% additional fees paid to Shopify for each transaction.
Payment Costs in BigCommerce

BigCommerce allows you to choose from over 65+ third-party payment gateways. These payment platforms provide a wider global reach than Shopify, but it is not as large as WooCommerce.
The biggest advantage of using BigCommerce is that it does not charge additional transaction fees. This means you only pay for each transaction to the payment service provider you choose (similar to WooCommerce).
The charges for each transaction will depend on payment service, currency, and country. You can choose from all popular payment services like PayPal, Square, Stripe, Authorize.net, and many more.
BigCommerce Payment processing costs
- PayPal: 2.9% + $0.30 for transactions over $10
- Stripe: 2.9% + $0.30 per transaction
- Authorize.net – 2.9% + $0.30 per transaction + $25 monthly fee.
Estimated Costs for Payment Processing on an Ecommerce Website
Your payment processing costs will depend on your eCommerce platform and the payment services you choose. Here is an average estimate of the payment costs.
- WooCommerce: PayPal or Stripe – 2.9% + $0.30 for transaction
- Shopify : Shopify Payments – 2.9% + 30¢ | Additional 2% per transaction for third-party payment gateways
- BigCommerce: PayPal or Stripe – 2.9% + $0.30 per transaction
Note: These costs do not include any fees that may be charged by your bank.
When looking at payment processing costs, both WooCommerce and BigCommerce are tied for the lowest costs.
3. Ecommerce Website Design Costs

The eCommerce industry is growing at an incredible rate. Each day new online stores are popping up and chances are that there will already be significant competition in your area of business.
This is where design comes in.
Giving your website a professional and customer-centric design helps you get ahead of the competition.
Now you might be thinking, well I’m not a professional web designer, how do I come up with a design that helps my store stand out and make more sales?
Well, most eCommerce platforms realize this problem, so they offer ready-made website templates. Store owners can customize the layouts using simple drag and drop tools.
Store owners can also purchase premium designs that come with additional features, priority support, and unique layouts. Of course, you can also hire a developer to design a completely custom template from scratch with custom features.
Let’s see how much it costs to design an eCommerce website on different platforms.
WooCommerce Design Costs

WooCommerce is the most flexible option in terms of design and appearance. It is built on top of WordPress, the most popular website builder, which means you can choose any WordPress theme to use with WooCommerce.
However, you would want to select a WooCommerce specific theme for best results.
Luckily there are thousands of WooCommerce themes that you can choose from. Many of them are completely free and some are available for a small fee, starting from $30.
Here are the top WooCommerce themes with tons of customization options.
- Astra – A popular WooCommerce theme with dozens of ready-made sites that you can install with 1-click.
- Divi – A powerful WooCommerce theme with dozens of templates, a built-in page builder, and beginner friendly customization options
- Ocean WP – One of the top all-purpose WooCommerce themes on the market with tons of customization options
For the complete list see our article on the best WooCommerce themes.
WooCommerce also gives you access to amazing WordPress page builder plugins. These drag and drop tools allow you to create custom product pages and custom landing page layouts within minutes.
If you don’t want to use a free or paid WooCommerce theme, then you can hire a WordPress developer for custom WooCommerce development.
Custom themes are unique and made specifically for your business. They allow you to incorporate custom features and turn your ideas into reality.
A custom theme can become very expensive depending on the features you need, and the expertise of your developer. The overall cost of a custom website development could start from $1500 to $6000 for an average-sized eCommerce business.
An enterprise-level custom theme with its own companion plugins can cost from $10,000 to $30,000.
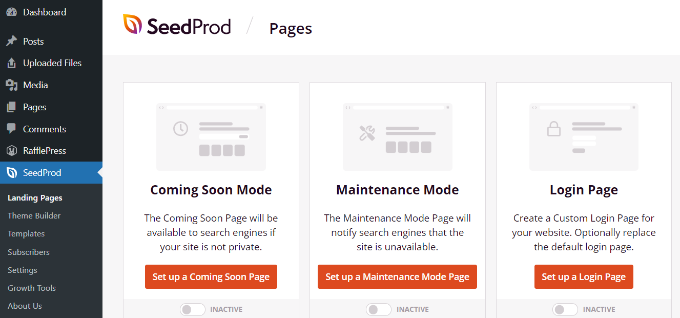
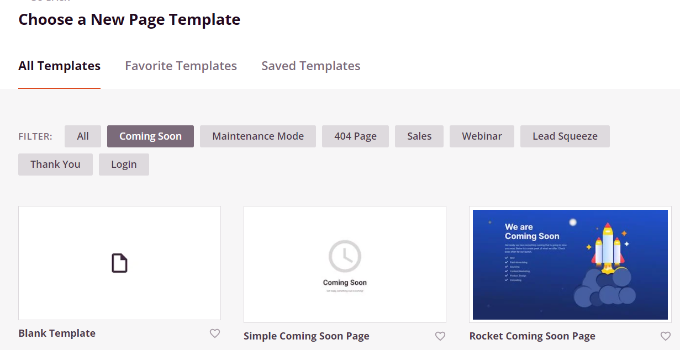
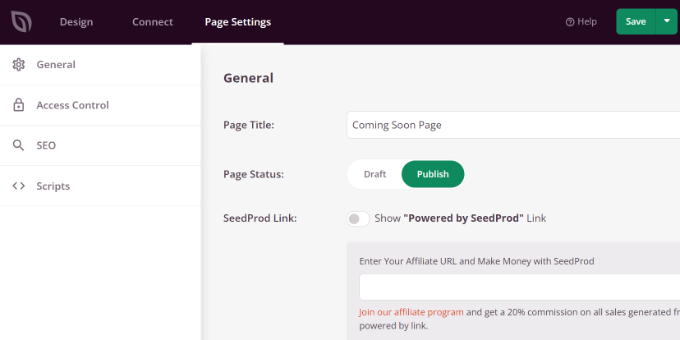
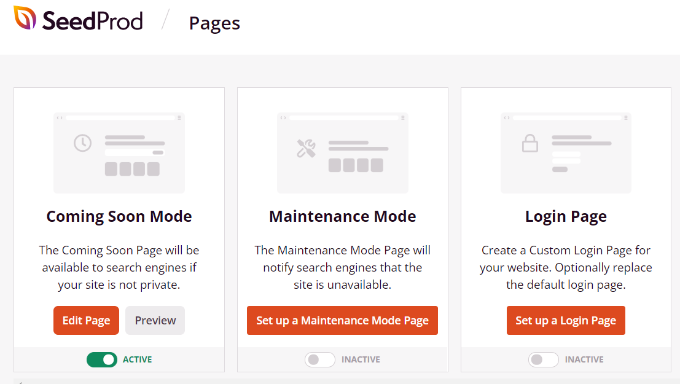
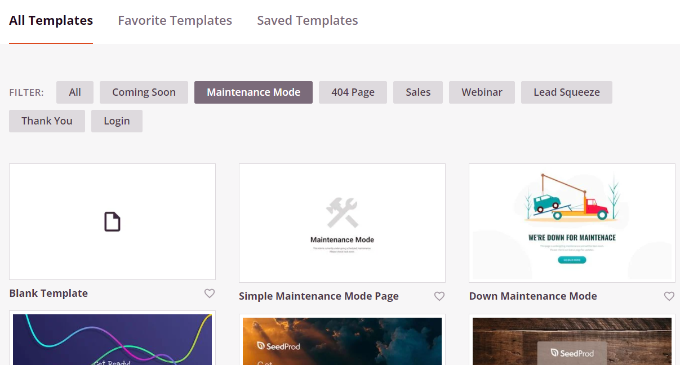
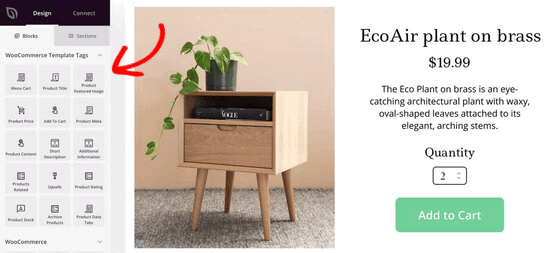
An easier and more cost-effective way to create a custom theme is to use SeedProd. It’s a powerful drag and drop website builder that allows you to create a custom theme for your WooCommerce store, without editing any code.

You can get started quickly with one of the 28+ ready-made WooCommerce themes. Each theme can be customized for your brand by pointing and clicking.
Plus, SeedProd comes with full WooCommerce integration.

Simply drag and drop the WooCommerce template tags or blocks to create a custom WooCommerce checkout, cart, featured product grids, product ratings, and more.
Shopify Design Costs

Shopify offers ready-made templates that you can use as a starting point for your eCommerce store. It also offers built-in tools to customize the layout, colors, and other settings.
There are currently 10 free and 65 paid themes available on the Shopify website. This is a very small number, especially when compared to thousands of themes available for WooCommerce.
On average, a paid theme for Shopify starts from $160. You may find cheaper themes on third-party theme marketplaces where Shopify themes may be available for as low as $59.
You can also hire a developer to make you a custom Shopify theme. However, Shopify is not as popular among developers as WooCommerce, which means your hiring pool will be quite small and rates will be higher.
Depending on the developer you choose and their rates, a custom design development for Shopify can cost between $5,000 to $30,000 USD.
BigCommerce Design Costs

BigCommerce also offers paid and free themes. There are currently 12 free themes in multiple styles and more than a 100+ paid themes in the store.
Each of these themes is fully customizable using an intuitive user interface. You can add your own business logo, custom colors, and choose different layout styles for your store.
All themes are mobile responsive and designed for higher conversion rates. They strictly adhere to BigCommerce platform guidelines and coding standards, so you get the same user experience regardless of which theme you choose.
You can also find BigCommerce themes from third-party marketplace websites. However, these themes may not be as good in quality as those available in the official store.
BigCommerce also allows developers to upload custom made themes. You can find a developer for hire on BigCommerce’s official partner’s directory or freelance marketplaces like UpWork.
Pricing for paid BigCommerce themes start from $160+. A custom BigCommerce theme can cost you somewhere between $3,000 to $30,000, depending on the developer or agency you hire for the job.
Estimated Design Costs for an Ecommerce Website
WooCommerce – Free, $99 for premium, and $5,000 for custom
Shopify – Free, $160 for premium, and $5,000 for custom
BigCommerce – Free, $160 for premium, and $5,000 for custom
Note: Both BigCommerce and Shopify have limited themes both free and paid. WooCommerce gives you access to thousands of free and paid themes, large pool of developers, and a lot more flexibility in design.
4. Cost of Add-ons and Extensions

It is simply not possible for an eCommerce platform to bake all the features you’ll need into one software. Even if they tried, things would get messy and the software would become difficult to use.
To fix this problem, most eCommerce software are made with a modular approach. This allows the core software to be extended using add-ons and apps.
These add-on or extensions allow you to add new features to your eCommerce website and extend its functionality. Many of them are paid and buying them will increase your cost of making an eCommerce website.
Let’s compare the costs of add-ons and extensions on popular eCommerce platforms.
WooCommerce Extensions and Add-ons

When it comes to add-ons and extensions, no other eCommerce platform comes even close to WooCommerce. There are thousands of both free and paid add-ons available for WooCommerce that you can use.
You also need to keep in mind that WooCommerce runs on top of WordPress, which gives you access to 59,000+ free plugins as well.
There is a plugin or add-on available for any feature that you can think of.
Want to see some examples? See our expert-pick of essential WooCommerce plugins showcasing the most popular WooCommerce add-ons (most of them are free).
Pricing for paid WooCommerce addons start from $19 and can go as high $299 (depending on licensing plans and features of a plugin).
If that’s not enough, and you want a custom feature, then you can hire a developer to make a plugin for you. It could cost you anywhere from $500 to $10,000 USD depending on how much work is required or the rates of the developer you hire for the job.
WooCommerce Addon Costs: Free – $299 and custom plugins cost $500 – $10,000 USD
Cost of Shopify Addons

Shopify is a SaaS platform and the core software is tightly integrated to provide maximum security and stability to all users.
However, they do offer APIs for developers to integrate their own services and solutions into Shopify. These addons are available as third-party apps on the Shopify app store.
There are hundreds of apps available both free and paid. The prices for paid apps vary and most of them are available on a monthly subscription basis.
Shopify also allows you to add private apps made specifically for your store. The app needs to be stored and run elsewhere, and you can generate Shopify API keys to manage the app’s access permissions.
Shopify Addon Costs: Free – Varied monthly subscription apps. Custom app: $5,000+ depending on developer rates and skills.
BigCommerce Addons Cost

Similar to Shopify, BigCommerce also allows you to install both free and paid apps. Many of these third-party apps are available on a monthly subscription basis.
You can also hire developers to create custom apps for a single store. These apps are stored as a draft app and you can only use it on that particular store.
BigCommerce Addon Costs: Free – Varied monthly subscription apps. Custom app: $1000+ depending on developer rates and skills.
Estimated Cost of Addons on an Ecommerce Website
This one is hard to calculate because each online store will use different apps for their own needs.
Ofcourse using more paid add-ons will cost more and increase your total costs significantly. Add-ons with recurring billing will be an ongoing expense for your business.
We are assuming that you will be careful with paid add-ons to give a very conservative estimate of the costs.
Add-on costs: Free – $1,000 USD
WooCommerce addons and WordPress plugins overall are cheaper since they’re billed on annual basis whereas Shopify and BigCommerce apps are billed on monthly basis.
5. Total Cost of Building an Ecommerce Website

Now that we have covered different spending areas for an eCommerce website, let’s take a look at how much would be the total cost of building an eCommerce website.
As mentioned earlier that each eCommerce platform gives you the flexibility to choose how much money you would spend. This would obviously affect your overall costs.
Following are the estimated total costs of building an eCommerce website.
WooCommerce Starter – $500 – $3000 (Shared hosting, paid design, fewer paid plugins and services).
WooCommerce Custom – $5000 – $10,000 (Managed WordPress hosting, custom eCommerce design, paid plugins and services).
WooCommerce Enterprise – $10,000+ (Dedicated hosting servers, custom design and features, paid plugins and services).
Shopify – $1,000 – $10,000+ (Your costs would increase dramatically when you make more sales and if you are using a third-party payment service).
BigCommerce $1,000 – $10,000+ (Your costs will increase when you make more sales as you will be asked to upgrade your plan).
A WooCommerce / WordPress eCommerce site costs between $500 and $3000 USD for a starter eCommerce business. This gives you the best value for your money as it is the most robust, flexible, and easy to use platform.
- You wouldn’t have to pay additional transaction fees
- WooCommerce doesn’t cap your sales or number of products you add
- You can use it with any third-party service
- It has the best design options to improve conversions and make more sales
If you would rather not maintain hosting by yourself, then BigCommerce saves you money by not charging you a transaction fee for using your preferred payment services.
You can also use BigCommerce with WordPress, allowing BigCommerce to handle your store and WordPress to manage marketing content.
Lastly, Shopify could be a cheap option for making an eCommerce website but only if you use Shopify Payments to accept credit card payments on your website.
For more details see our comparisons: WooCommerce vs BigCommerce and WooCommerce vs Shopify.
6. Bonus: Costs of Growing Ecommerce Business

Now that you have made your eCommerce site. What’s next?
The real fun part comes when you start growing your eCommerce business. This part is painful and overwhelming for most beginners, but it is also the most rewarding.
It is painful because it can be excruciatingly slow if you are not using the right tools. By using proper tools to grow your business you can boost your sales and skyrocket conversions.
While these tools will also add up to your overall costs, their ROI is so high that it automatically justifies the expense.
Following are our top picks for the best marketing tools to grow your eCommerce business with their costs.
Marketing Tools

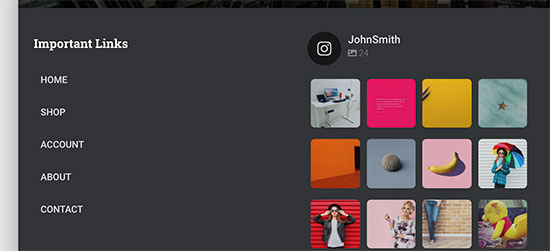
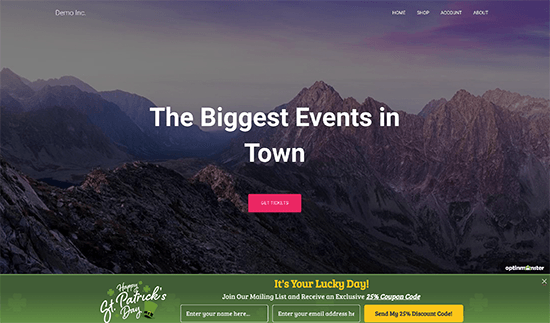
As your eCommerce site starts getting visitors, you’ll learn that most visitors leave without making a purchase. Wouldn’t it be great if you could stay in touch with them so that you can convince them to buy?
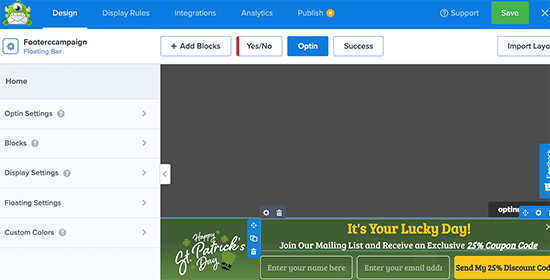
This is what OptinMonster does.
It is the best lead generation software in the world because it helps you convert abandoning website visitors into leads and customers. OptinMonster works with any kind of website and all eCommerce platforms.
For instructions and practical examples, see our article on how to convert visitors into customers.
Cost: We would recommend you to start with their Plus plan at least. It costs $19 / month with annual billing.

The best way to stay in touch with website visitors is by email, which is still the preferred mode of communication by customers.
You need to start building an email list on your eCommerce store from day 1. Basically, you are losing money each day you are not collecting emails.
The easiest way to start with email marketing is by using Constant Contact. It is the best email marketing software on the market allowing you to send targeted messages to subscribers and increase your sales.
For details and step by step instructions, see our tutorial on how to start an email newsletter.
Cost: Starting from $20 per month.
Alternatives: We also recommend SendinBlue, HubSpot and Drip depending on the use-cases.

The best source to get free traffic to your website is search engines. To utilize them, you will need to keep learning eCommerce SEO.
SEMRush is the best SEO tool on the market. It allows you to see the keywords your competitors are ranking for and how you can beat them by ranking higher.
In just a few clicks, it provides you a ton of optimization ideas that you can implement with minimal effort.
For instructions and details, see our guide on how to properly do keyword research.
Cost: Starting from $99.95 per month.

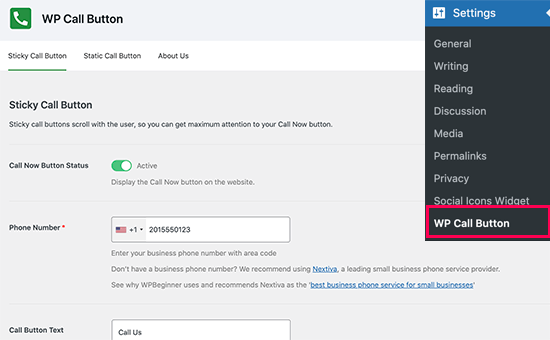
Normally you can just add your landline or mobile number to your eCommerce website. However, it doesn’t look very professional and can end up hurting your business.
Nextiva is the best business phone service on the market. It allows you to use one number on multiple devices, phonesets, mobile phones, and even computers.
It runs on voice over internet protocol technology also known as business VoIP. Compared to traditional landline phones, it is way cheaper and allows you to efficiently handle calls for your business.
Cost: Starting from $20 / month / user.
Alternative: RingCentral and Ooma are other popular virtual phone number app.
5. PushEngage Push Notifications

One of the easiest way to increase your store revenue is to use push notifications. They allow you to communicate with customers after they leave your website.
Push notifications have one of the highest engagement rate out of any communication platform.
PushEngage is a leading web push notification software that makes it easy for you to add push notifications to your online store.
You can use it to send bulk push messages, cart abandonment notifications, automated drip messages, sale announcements, and more.
Cost: Free to start and grows based on the number of subscribers.
6. PPC Marketing
Starting an eCommerce website will not instantly start making money for your business. It will take some time before you can get search traffic to your website. Meanwhile, you’ll still be paying for hosting and other services.
This is where PPC marketing can help.
PPC or pay-per-click marketing allows you to display ads for targeted keywords in search results. You can use SEMRush to find the PPC keywords your clients are targeting and plan an effective strategy within minutes.
The best place to start with your first PPC campaign is Google Ads. It is super-easy to use and even absolute beginners can get started without any help.
PPC campaigns don’t need to cost a lot of money. You can set a small budget, run a very targeted campaign, and then increase the budget to get more leads and sales.
PPC is not just for eCommerce startups, you can continue using PPC marketing alongside your SEO efforts to get targeted traffic to your store.
Cost: You can start as low as $100 and increase budget as you need.
How much would it cost to properly grow an eCommerce business?
Basically, it depends on you. Your goal should be to find the right balance of tools start building upon it. Keep trying new tools as your business grows and you have more budget to expand.
Estimated Cost of Growth Hacking: $1000 to Unlimited
We hope this article gave you a good idea of how much does an eCommerce website cost in real numbers. We recommend being thrifty and only spending when it is essential for your business.
You may also want to see our guide on how to grow your business on a very small budget and the best live chat software for eCommerce websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.