Do you want to get more comments on your WordPress blog posts?
Comments are an easy way to build user engagement, get more pageviews, and build a community around your website.
In this article, we’ll share proven and tested tips to easily get more comments on your WordPress blog posts.

1. Allow Users to Subscribe to Comments
By default when a user leaves a comment on your website, they will have to bookmark the link to come back and see if there is a new comment on the article.
If they forget to bookmark or can’t remember the name of your blog, then they will probably never come back again.
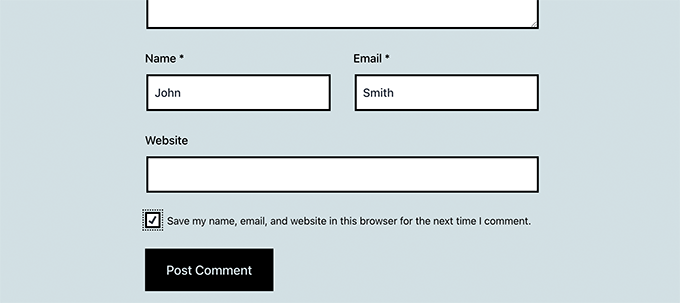
You can provide users a chance to subscribe to comments on your WordPress posts. This way they can get immediate notifications when there is a new comment.
This will significantly increase your pageviews and the number of comments on your website. Your users will find discussions on your site to be more engaging.

Take a look at our guide on how to allow users to subscribe to comments in WordPress.
2. Notify Users on Replies to Their Own Comments
When a user leaves a comment on your site, there is no way for them to find out if anyone has replied to their comment. They will have to bookmark the page and visit it later. Most users will not do that.
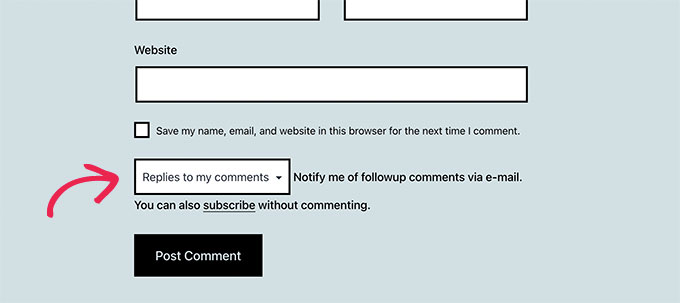
You can easily allow users to subscribe to their own comments. This way they will ONLY receive a notification email when someone replies to their comment.

If you make it a habit to reply to most user comments on your site, then this could develop a highly engaging community around your blog.
For detailed instructions check out our tutorial on how to notify users on replies to their own comments in WordPress.
3. Keep Discussing Quality High with Comment Moderation
The best way to ensure there’s high quality conversations happening in comment is to enable comment moderation in WordPress.
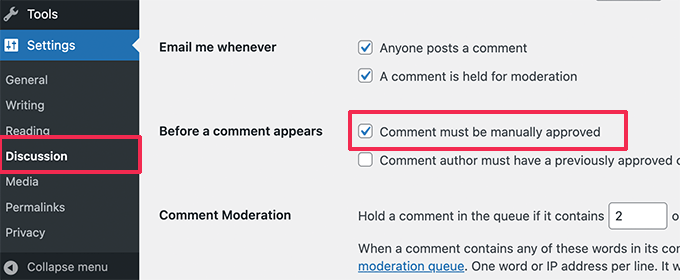
You can turn this on by going to Settings » Discussion in your admin area.

Comment moderation will not only allow you to block spam, but it will also provide you a chance to interact with your users more often.
When you reply and engage with your readers, they’re more likely to comment more often.
See our beginner’s guide on how to moderate comments in WordPress for detailed instructions.
Note: Some website owners use CAPTCHA to block comment spam, but this is not user friendly and it often discourages regular users from commenting.
This is why we recommend enabling comment moderation on your site and manually approve each and every comment (if you have to).
4. Show Newest Comments First
By default WordPress shows the newest comment at the bottom of the comments list. Now if you have lots of comments on a post, then users will be seeing the oldest comments on top.
This can be easily changed in WordPress.
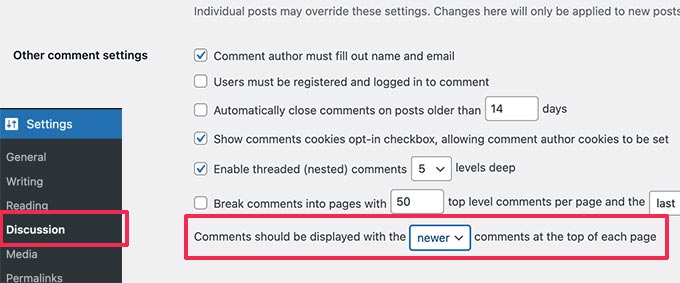
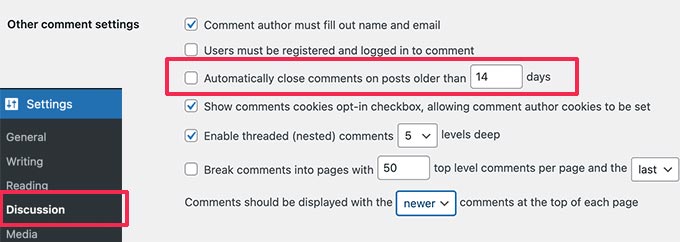
Simply go to Settings » Discussion and scroll down to other comments settings section. You need to select newer from the drop down menu.

For more details, take a look at our tutorial on how to rearrange comments in WordPress – Display the most recent one on top.
5. Turn on Comments for Old Posts
Most bloggers turn off comments on older posts to reduce comment spam. However, there will be lots of users who might want to comment on these posts.
Since you are already using comment moderation, you can safely turn on comments on old posts.
Simply go to Settings » Discussion and scroll down to other comments settings section. Uncheck the box next to ‘Automatically close comments on articles older than X days’.

Don’t forget to click on the Save Changes button to store your settings.
6. Showcase Your Top Commenters
A good way to encourage and appreciate your most loyal users is by highlighting your top commenters. This shows users that they are part of your blog’s community, and you appreciate their effort to bring life into your comments.

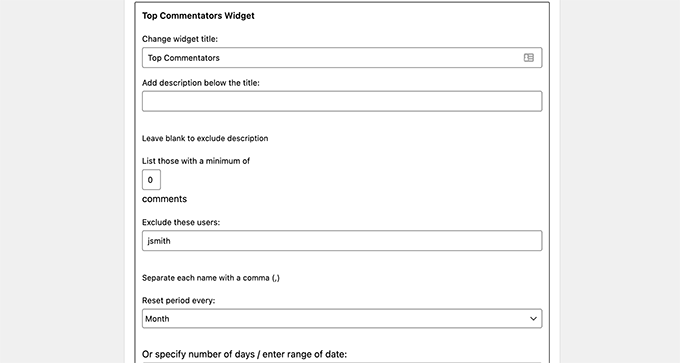
Simply install and activate the Top Commenters Widget plugin. Upon activation, go to Appearance » Widgets page and add Top Commenters Widget to a sidebar.
For more detailed instructions, please see our guide on how to display your top commenters in WordPress sidebar.
7. Display Recent Comments
When users are looking at your homepage, they have no idea what’s happening in your blog’s comments section. For example, there may be a heated debate going on a new post where a user may want to chime in.
You can provide users a chance to look at current discussions by showing recent comments on your site.
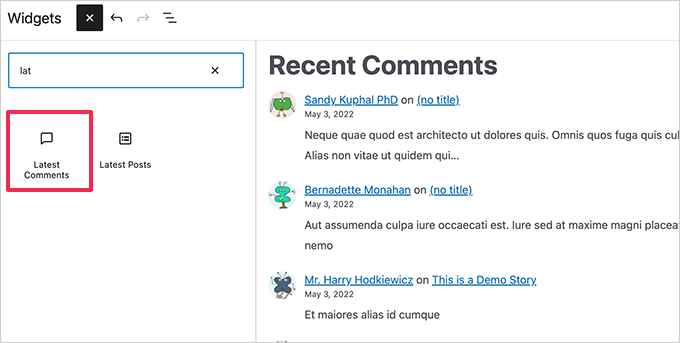
Simply go to Appearance » Widgets and add Recent Comments widget to a sidebar.

8. Allow Users to Rate and Share Comments
The default WordPress commenting system is plain and simple. It does not have the social, gamification, and user engagement elements of a modern discussion platform. However, you can easily add these features in WordPress using plugins.
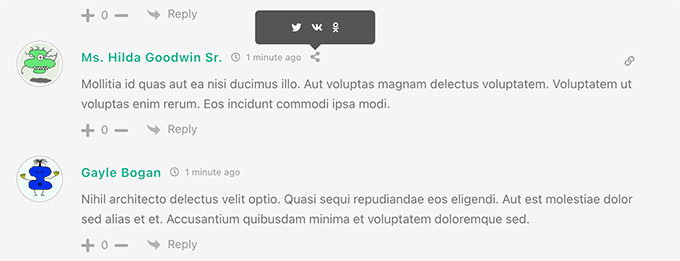
Simply install and activate the wpDiscuz plugin. Upon activation the plugin will beautifully transform your WordPress commenting system into a highly engaging discussion platform.

wpDiscuz comes with features like voting, social sharing, comment bubble, and many more. For details, see our article on how to improve WordPress comments with wpDiscuz.
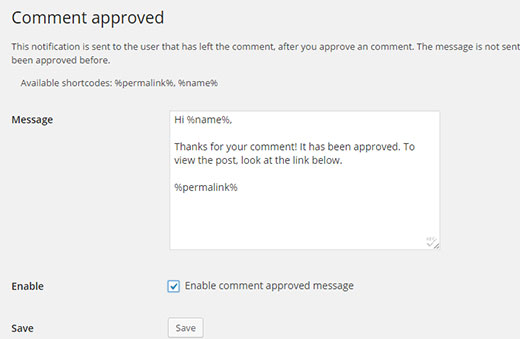
9. Notify Users When Their Comment is Approved
When a user submits a comment on your blog, WordPress shows them that their comment is awaiting moderation. The users have no idea when you approve their comment or delete it.
You can increase your pageviews as well as user engagement by simply notifying users when their comment is approved.
Simply install and activate the Comment Approved plugin. Upon activation, go to Settings » Comment Approved page to configure the plugin.

For detailed instructions see our tutorial on how to notify users when their comment is approved in WordPress.
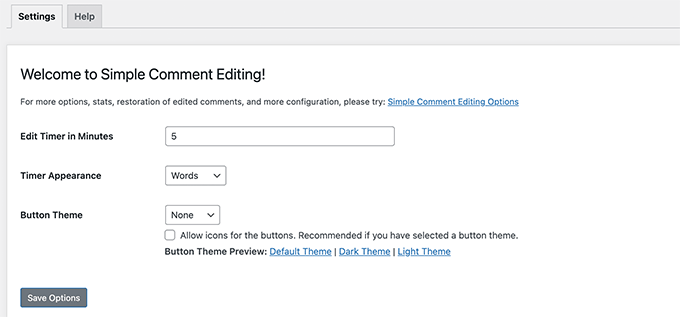
10. Allow Users to Edit Comments in WordPress
By default, users cannot edit their comments once they have submitted them. This can be frustrating for users as they may want to correct a typo or grammar mistake.
Simply install and activate Simple Comment Editing plugin, which allows users to easily edit their own comments on your site. You can set a time limit to editing permission.

For details, see our article on how to allow users to edit comments in WordPress.
11. Get Better WordPress Hosting
Comments consume resources on your web hosting server which may affect overall WordPress speed and performance.
Each time a user submits a comment on your WordPress site, your server runs a PHP script. If multiple users are submitting comments at the same time, this could slow down your site or even crash your site.
So to get more comments on your site, you first need to make sure your website can handle more comments.
The easy way to deal with this is by using a WordPress caching plugin. This should work for most websites on shared WordPress hosting provider.
However, for busier websites, this may not be enough. If you have a larger site, then try a managed WordPress hosting provider like WP Engine or SiteGround for better speed.
We hope this article helped you learn some new ways to get more comments on your WordPress blog posts. You may also want to see our guide on how to style WordPress comments and improve WordPress SEO on your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.